Значения в процентах в CSS может быть сложно. Когда вы устанавливаете высоту CSS свойство элемента на 100%, что именно вы устанавливаете на 100%? Это главный вопрос, с которым вы сталкиваетесь при работе с процентами в CSS, и по мере того, как макеты становятся более сложными, становится намного сложнее отслеживать проценты, что приводит к совершенно странному поведению, если вы не осторожный.
Работа с процентами имеет явное преимущество; макеты, основанные на процентах, автоматически адаптируются к разным размерам экрана. Вот почему использование процентов важно в адаптивном дизайне. Популярные сеточные системы и CSS-фреймворки используют процентные значения для создания своих адаптивных сеток.
Ясно, что есть определенные ситуации, которые лучше подходят для статических значений, а другие лучше работают с чем-то адаптивным, например, с процентами. Вам нужно будет решить, какой путь выбрать с элементами вашего дизайна.
Статические единицы
Пиксели статичны. Десять пикселей на одном устройстве - это десять пикселей на каждом устройстве. Конечно, есть такие вещи, как плотность и способ, которым устройство фактически интерпретирует пиксель, но вы никогда не увидите серьезных изменений, потому что экран другого размера.
С помощью CSS вы можете легко определить элемент высота в пикселях, и он останется прежним. Это предсказуемо.
div {
высота: 20 пикселей;
}
Это не изменится, если вы не измените его с помощью JavaScript или чего-то подобного.
У этой медали есть и обратная сторона. Это не изменится. Это означает, что вам нужно все точно измерить, и даже в этом случае ваш сайт не будет работать на всех устройствах. Вот почему статические блоки, как правило, лучше подходят для дочерних элементов, мультимедиа и вещей, которые начнут искажаться и выглядеть странно, если растягиваться и расти.
Установка высоты элемента на 100%
Когда вы устанавливаете высоту элемента на 100%, распространяется ли он на всю высоту экрана? Иногда. CSS всегда рассматривает процентные значения как процент от родительского элемента.
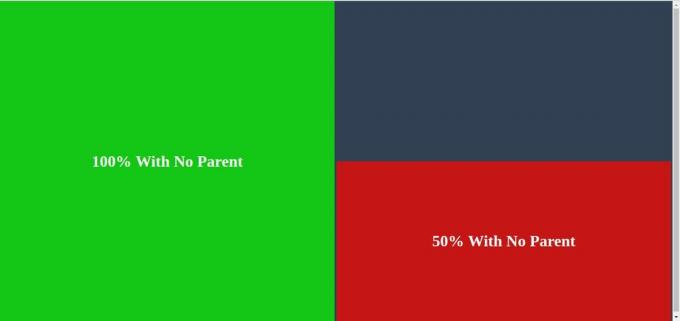
Без родительского элемента
Если вы создали свежий который содержится только в теге body вашего сайта, 100%, вероятно, будет соответствовать высоте экрана. То есть, если вы не определили значение высоты для.
HTML:
CSS:
div {
высота: 100%;
}

Что высота элемента будет равна высоте экрана. По умолчанию занимает весь экран, так что это основа, которую ваш браузер использует при вычислении высоты элемента.
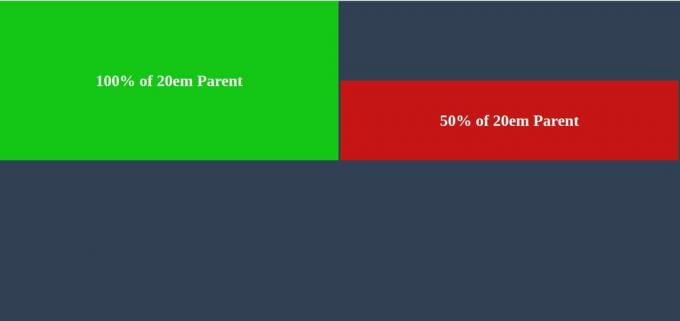
С родительским элементом со статической высотой
Когда ваш элемент вложен внутри другого элемента, браузер будет использовать высоту родительского элемента для вычисления значения 100%. Итак, если ваш элемент находится внутри другого элемента, имеющего высоту 100 пикселей, и вы устанавливаете высоту дочернего элемента на 100%. Дочерний элемент будет высотой 100 пикселей.
HTML:
CSS:
#parent {
высота: 100 пикселей;
}
#ребенок {
высота: 100%;
}

Высота, доступная для дочернего элемента, ограничена высотой родительского элемента.
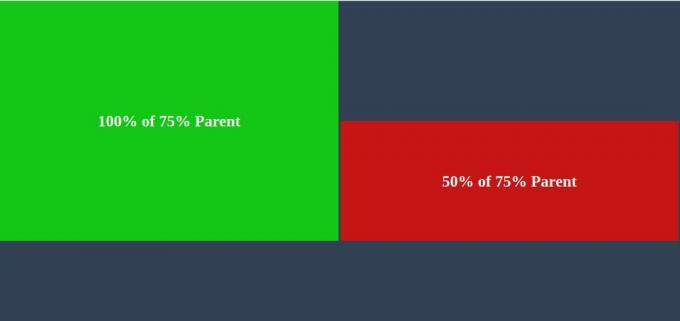
С родительским элементом с процентной высотой
Это может показаться нелогичным, но вы можете установить высоту элемента в процентах от процента. Когда у элемента есть родительский элемент, высота которого также определена как процентное значение, браузер будет использовать то же значение, что и родительский элемент, который он уже рассчитал на основе своего родительского элемента. Это потому, что 100% значения по-прежнему остается этим значением.
CSS:
#parent {
высота: 75%;
}
#ребенок {
высота: 100%;
}

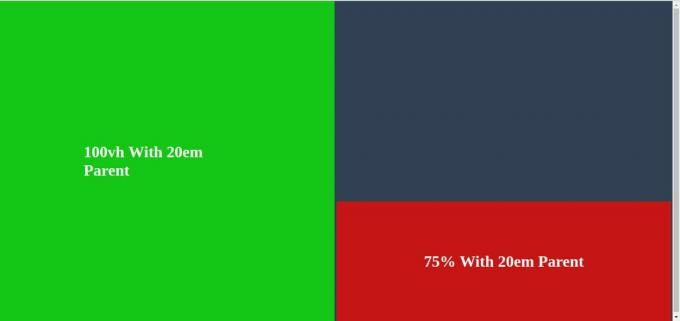
В этом случае высота родительского элемента составляет 75% от всего экрана. Таким образом, ребенок также занимает 100% доступного роста.
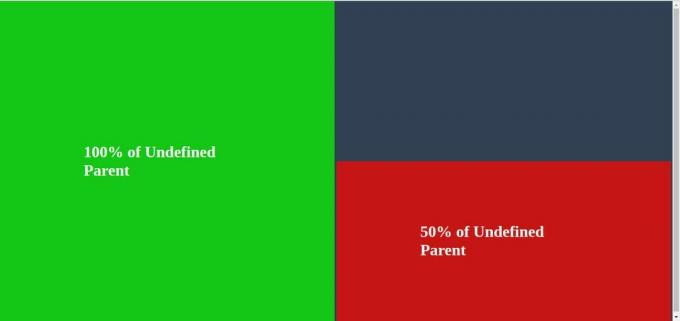
С родительским элементом без высоты
Интересно, что когда родительский элемент не имеет определенной высоты, браузер будет продолжать подниматься уровень за уровнем, пока не найдет конкретное значение, с которым он может работать. Если он дойдет до ничего не найдя, браузер по умолчанию выберет высоту экрана, что даст вашему элементу эквивалентную высоту.
HTML:
CSS:
#parent {}
#ребенок {
высота: 100%;
}

Дочерний элемент простирается до верхнего и нижнего края экрана.
Единицы просмотра
Поскольку расчет с процентными единицами может быть сложным, и каждый элемент привязан к своему родительскому элементу, есть набор единиц, которые игнорируют все это и размеры базовых элементов прямо за пределами доступного экрана космос. Это единицы области просмотра, и они дают вам прямой размер, основанный на высоте или ширине экрана, независимо от того, где расположен элемент.
Чтобы установить элемент высота равной высоте экрана, установите для его высоты значение 100vh.
div {
высота: 100вх;
}

Сделав это, ваш макет легко сломать, и вам нужно знать, какие другие элементы будут затронуты, но область просмотра - это, безусловно, самый прямой способ установить высоту элемента на 100% от экран.