Что нужно знать
- Добавьте к тегу атрибут Style: style = "цвет: #FFFFFF"
- Добавьте раздел стиля в HTML.
- Создайте отдельную таблицу стилей CSS: цвет: #FFFFFF;
В этой статье объясняется, как указать цвета текста в HTML используя три разных метода. Он также объясняет, как вы можете указать цвета, которые вы хотите для своего текста.
3 способа указания цвета
В HTML цвета можно указать несколькими способами:
- Самый простой - использовать Английское название цвета такой как зеленый или же голубой. Если ваша задача проста, это может помочь, но имейте в виду, что словарный запас HTML в этом отношении ограничен.
- Другой подход - установить Значение цвета RGB, где даны три величины, по одной для интенсивности составного цвета красного, зеленого и синего соответственно. Используйте значения цвета RGB, чтобы отрегулировать затенение стандартного цвета или использовать точное значение для нужного оттенка.
- Вы можете поставить шестнадцатеричное значение цвета, который представляет собой знак фунта, за которым следует шестизначный шестнадцатеричное число. Если вы хотите уточнить цвета, пройдите по этому пути.
Программы, необходимые для изменения цветов HTML
Минимальный набор инструментов для настройки цвета текста в HTML - это программа для редактирования HTML сам и браузер для его тестирования. Вы можете редактировать HTML в текстовом редакторе, простой программе, такой как Блокнот который пишет чистый текст, или в редакторе кода, оптимизированном для обработки синтаксиса программирования. Вы не можете использовать текстовый процессор, такой как Microsoft Word, LibreOffice или Google Docs, потому что эти программы вставляют невидимое форматирование, называемое управляющие символы которые несовместимы с HTML.
Любой веб-браузер может отображать HTML-файл, который вы хотите изучить. Перейдите в папку, содержащую файл HTML, и щелкните по нему, и ваш браузер должен отобразить его. Если нет, щелкните файл правой кнопкой мыши и откройте его в браузере.
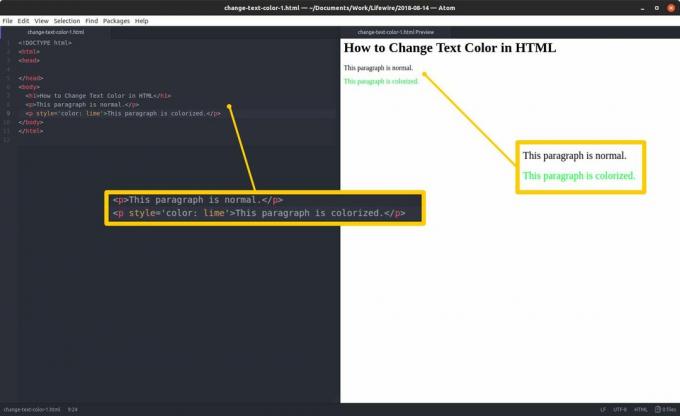
Метод 1: оберните текст в теги с помощью цветовой стилизации
Самый простой способ раскрасить текст - добавить стиль атрибут и желаемое значение, состоящие из цвет ключевое слово и спецификацию цвета (шестнадцатеричный код, код RGB или имя) в тег HTML, заключающий в себе целевой текст.
Если вы хотите изменить текст, который уже заключен в тег, например тег абзаца, перейдите к открывающему тегу и вставьте следующее перед закрывающей угловой скобкой: a космос, слово стиль, знак равенства а затем внутри одного набора кавычек цвет ключевое слово, двоеточие, космос и желаемый цвет.

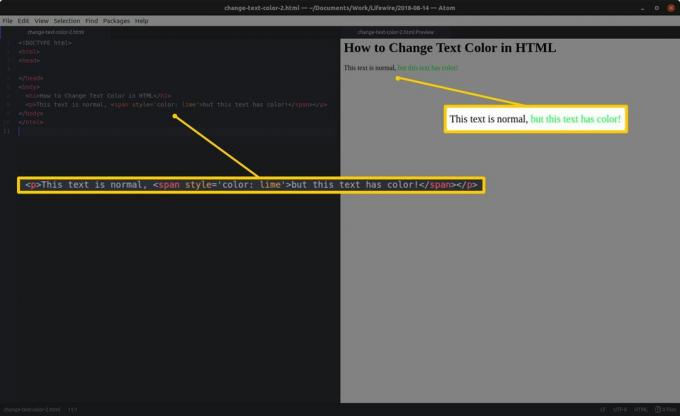
Если текст, который вы изменяете, не зажат между тегами - возможно, вы хотите изменить только часть текста, содержащего element - оберните его тегами span и добавьте атрибут стиля с ключевым словом значения цвета и спецификацией, как указано выше.

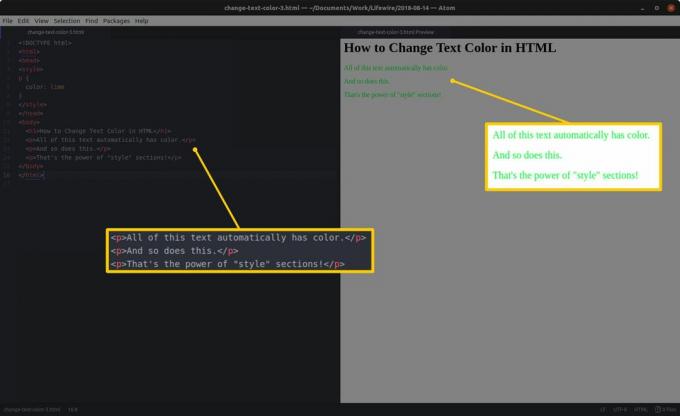
Метод 2: добавьте раздел стиля в заголовок документа HTML
В.
Имена тегов HTML здесь такие же, как те, что указаны в
раздел, но без угловых скоб. Например, расширение.указано в.

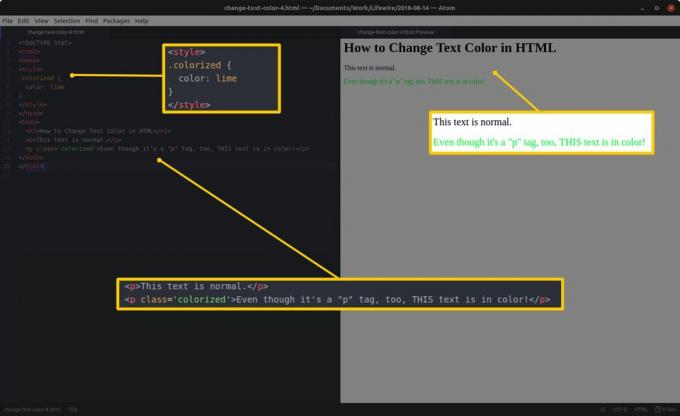
Однако вы также можете стилизовать HTML по классу, что похоже на метку, применяемую для выбора экземпляров тега в
раздел. Например, если вам нужен только один конкретный.чтобы сделать его ярким, создайте класс с пользовательским именем с добавлением точки в формате.

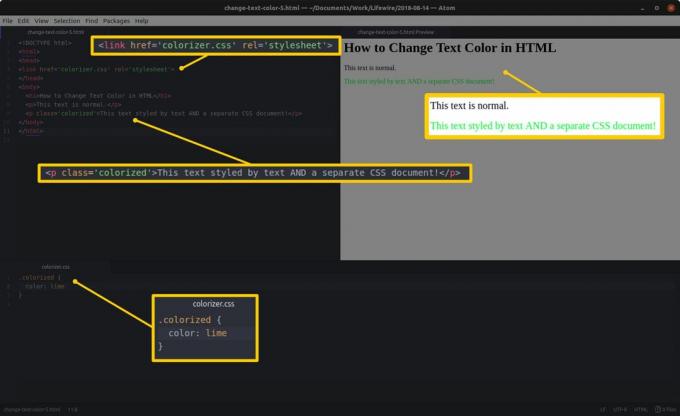
Метод 3: создание и связывание отдельного документа CSS
Самый организованный способ установить цвет текста и бесконечный набор других стилей - создать отдельный Таблица стилей CSS и ссылку на него в HTML-документе.
Поместите свои стили, отформатированные так же, как в.