Навигация - это ключевой элемент любого веб-сайта, с ее помощью пользователь переходит от раздела к разделу и к определенному контенту. В настоящее время большая часть навигации по веб-сайтам следует нескольким конкретным форматам, которые, поскольку они знакомы, не оставят посетителей вашего сайта в замешательстве относительно того, как получить доступ к вашему контенту.
Горизонтальный текст

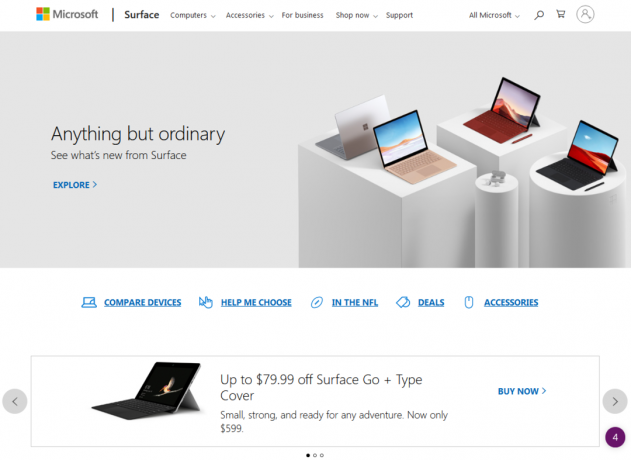
Горизонтальная текстовая навигация, вероятно, является наиболее распространенным стилем в Интернете. Этот тип навигации состоит из горизонтального списка разделов сайта, каждый из которых содержит одно или два слова. Он может быть создан либо с помощью графики, либо с помощью обычного текста HTML, оба из которых могут иметь ролловеры для небольшого взаимодействия с пользователем.
Подменю

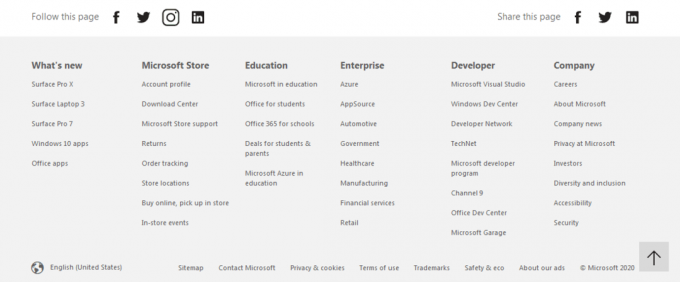
В некоторых случаях вы можете захотеть представить пользователю всю глубину информации даже без раскрывающегося меню. Наличие подменю под основными заголовками навигации занимает больше места и является менее традиционным, хотя позволяет посетителям четко видеть, что доступно, и попадать туда, куда они хотят.
Вы часто увидите, что этот стиль ограничен нижней частью страницы, где требования к недвижимости для меню не столь значительны. Фактически, многие компании, включая Microsoft, объединяют горизонтальное текстовое меню в самом верху и систему подменю в самом низу определенных веб-страниц, ориентированных на потребителя.
Вертикальный текст

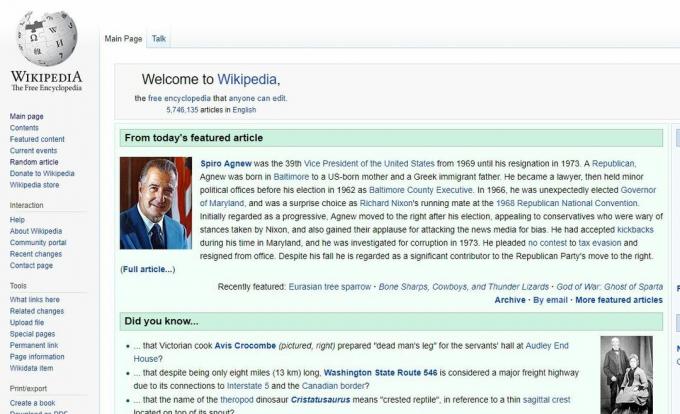
Вертикальная текстовая навигация также довольно распространена и часто используется для сайтов, требующих более длинный список элементов панели кнопок, расширяемой навигации или для более длинных заголовков. Вертикальная навигация чаще всего находится в левой части веб-страницы, хотя правая навигация может быть эффективной, если она спроектирована правильно или для вторичной навигации. Вертикальная навигация часто используется для второй панели кнопок, например, для подразделов основного раздела, находящегося на горизонтальной панели вверху страницы.
Выпадающие меню

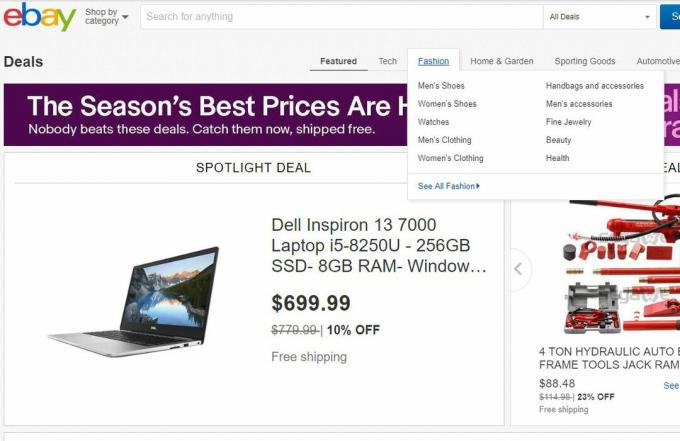
Выпадающие меню часто используются вместе с горизонтальной навигацией и позволяют пользователю переходить не только к основным разделам сайта, но и ко многим ключевым подразделам. Сайты с большим количеством контента, безусловно, могут выиграть от раскрывающихся списков, поскольку они исключают щелчок по вашему контенту.
Иконки или графика

Интеграция значков или другой графики в вашу навигацию может создать интуитивно понятный интерфейс. Пользователь будет связывать значки с содержимым, которое они представляют, создавая еще более четкий подход к панели кнопок. Набор навигационных значков должен быть создан в едином стиле друг с другом и с сайтом в целом, поскольку они должны улучшать дизайн сайта, а не отвлекать внимание. Также должно быть понятно, что они представляют. Добавление значков только для улучшения внешнего вида дизайна может не соответствовать интересам сайта.