Голубая рыба редактор кода это приложение, используемое для разработки веб-страниц и скриптов. Это не редактор WYSIWYG. Bluefish - это инструмент, используемый для редактирования кода, из которого создается веб-страница или скрипт. Он предназначен для программистов, умеющих писать HTML и CSS code и имеет режимы для работы с наиболее распространенными языками сценариев, такими как PHP и Javascript, а также со многими другими. Основная цель редактора Bluefish - упростить кодирование и уменьшить количество ошибок. Bluefish бесплатен и программное обеспечение с открытым исходным кодом и версии доступны для Windows, Mac OSX, Linux и различных других Unix-подобных платформ. В этом руководстве я использую версию Bluefish для Windows 7.
01
из 04
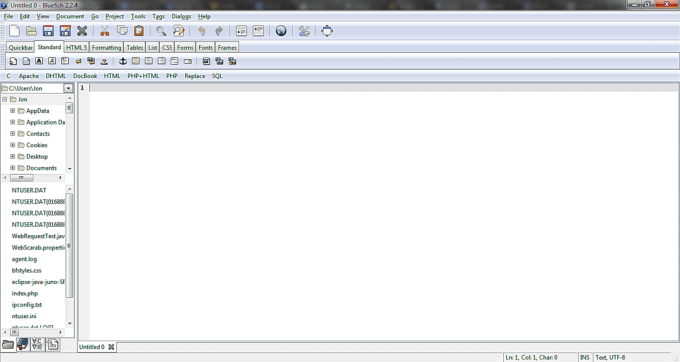
Интерфейс Bluefish

Скриншот предоставлен Джоном Морином
Интерфейс Bluefish разделен на несколько разделов. Самый большой раздел - это панель редактирования, и именно здесь вы можете напрямую редактировать свой код. В левой части панели редактирования находится боковая панель, которая выполняет те же функции, что и файловый менеджер, позволяя вам выбирать файлы, с которыми вы хотите работать, а также переименовывать или удалять файлы.
Раздел заголовка в верхней части окон Bluefish содержит несколько панелей инструментов, которые можно отобразить или скрыть через меню «Просмотр».
Панели инструментов - это основная панель инструментов, которая содержит кнопки для выполнения общих функций, таких как сохранение, копирование и вставка, поиск и замена, а также некоторые параметры отступа кода. Вы заметите, что здесь нет кнопок форматирования, таких как жирный шрифт или подчеркивание.
Это потому, что Bluefish не форматирует код, это всего лишь редактор. Под основной панелью инструментов находится HTML панель инструментов и меню фрагментов. Эти меню содержат кнопки и подменю, которые можно использовать для автоматической вставки кода для большинства языковых элементов и функций.
02
из 04
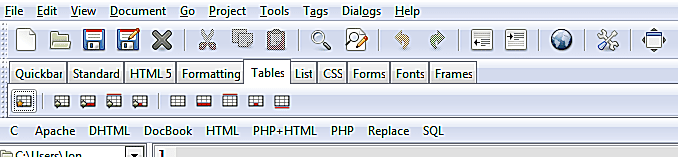
Использование панели инструментов HTML в Bluefish

Скриншот предоставлен Джоном Морином
Панель инструментов HTML в Bluefish организована вкладками, которые разделяют инструменты по категориям. Вкладки:
- Быстрая панель - вы можете закрепить на этой вкладке другие инструменты для часто используемых элементов.
- HTML 5 - дает вам доступ к общим тегам и элементам в HTML 5.
- Стандарт - на этой вкладке доступны общие параметры форматирования HTML.
- Форматирование - здесь можно найти менее распространенные варианты форматирования.
- Таблицы - различные функции создания таблиц, в том числе мастер таблиц.
- Список - инструменты для создания упорядоченных, неупорядоченных и определяющих списков.
- CSS - на этой вкладке можно создавать таблицы стилей, а также код макета.
- Формы - из этой вкладки можно вставлять наиболее распространенные элементы формы.
- Шрифты - на этой вкладке есть ярлыки для работы со шрифтами в HTML и CSS.
- Кадры - самые распространенные функции для работы с формами.
При нажатии на каждую вкладку на панели инструментов под вкладками появляются кнопки, относящиеся к соответствующей категории.
03
из 04
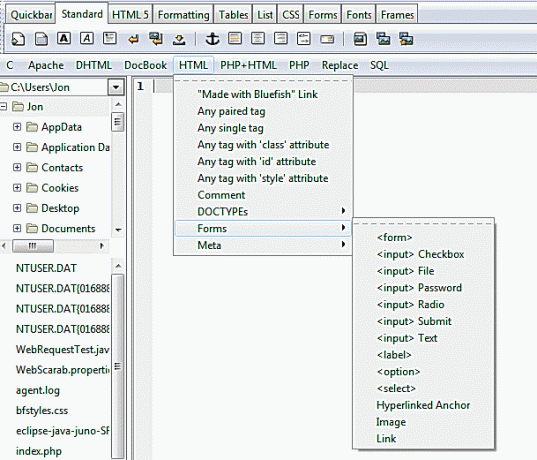
Использование меню сниппетов в Bluefish

Скриншот предоставлен Джоном Морином
Под панелью инструментов HTML находится меню, называемое панелью фрагментов. В этой строке меню есть подменю, относящиеся к различным языкам программирования. Каждый элемент меню вставляет часто используемый код, например, типы документов HTML и метаинформацию.
Некоторые элементы меню гибкие и генерируют код в зависимости от тега, который вы хотите использовать. Например, если вы хотите добавить предварительно отформатированный блок текста на веб-страницу, вы можете щелкнуть меню HTML на панели фрагментов и выбрать пункт меню «любой парный тег».
При нажатии на этот элемент открывается диалоговое окно, в котором вам предлагается ввести тег, который вы хотите использовать. Вы можете ввести «pre» (без угловых скобок), и Bluefish вставит открывающий и закрывающий тег «pre» в документ:
.
04
из 04
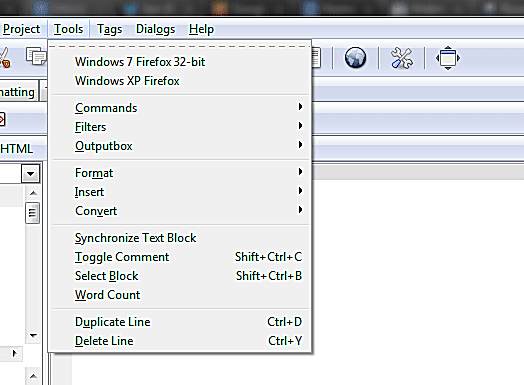
Другие особенности Bluefish

Скриншот предоставлен Джоном Морином
Пока Bluefish не Редактор WYSIWYG, у него есть возможность предварительного просмотра кода в любом браузере, установленном на вашем компьютере. Он также поддерживает автозаполнение кода, выделение синтаксиса, инструменты отладки, окно вывода скрипта, плагины и шаблоны, которые могут дать вам быстрый старт для создания документов, с которыми вы часто работаете с участием.