Если вы когда-либо просматривали список элементов HTML, возможно, вы задавали вопрос: «Что такое цитата?» Элемент цитаты - это HTML-тег пара, которая используется для определения длинных котировок. Вот определение этого элемента согласно Спецификация W3C HTML5:
Элемент цитаты представляет собой раздел, цитируемый из другого источника.

Как использовать Blockquote на своих веб-страницах
Когда вы пишете текст на веб-странице и создаете макет этой страницы, вам иногда нужно вызвать блок текста как цитату. Это может быть цитата из другого источника, например, отзыв клиента, который сопровождает тематическое исследование или историю успеха проекта.
Это также может быть дизайнерская обработка, которая повторяет какой-то важный текст из статьи или самого контента. В публикации это иногда называют цитата, В веб-дизайне один из способов достижения этого (и способ, который мы рассмотрим в этой статье) называется цитатой.
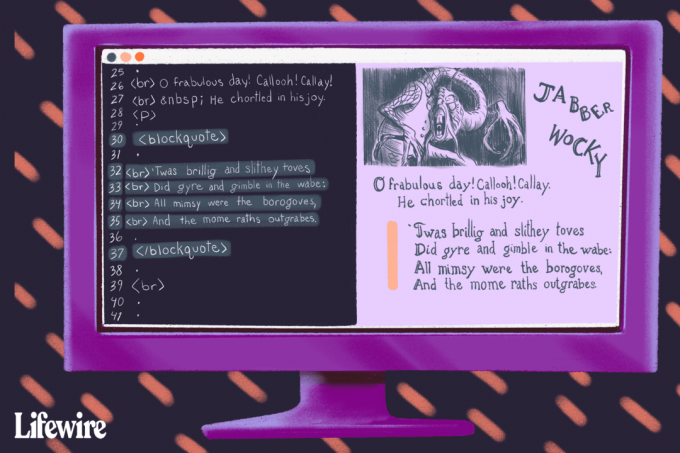
Итак, давайте посмотрим, как вы могли бы использовать тег blockquote для определения длинных цитат, таких как этот отрывок из «Jabberwocky» Льюиса Кэрролла:
'Twas brillig и скользкие toves
Делал круговорот и качал в вабе:
Все мимсы были бороговы,
И мгновение переигрывает.
(Льюис Кэрролл)
Пример использования тега Blockquote
Тег blockquote - это семантический тег, который сообщает браузеру или пользовательскому агенту, что содержимое представляет собой длинную цитату. Таким образом, вы не должны заключать текст, не являющийся цитатой, внутри тега цитаты.
Цитата часто представляет собой слова, сказанные кем-то, или текст из внешнего источника (например, текст Льюиса Кэрролла в этой статье), но это может также должна быть концепция отрывочных цитат, которую мы рассмотрели ранее.
Если подумать, цитата - это цитата из текста, просто она взята из той же статьи, в которой фигурирует сама цитата.
Большинство веб-браузеров добавляют отступы (около 5 пробелов) с обеих сторон цитаты, чтобы выделить ее из окружающего текста. Некоторые очень старые браузеры могут даже отображать цитируемый текст курсивом. Помните, что это просто стиль по умолчанию для элемента цитаты.
С помощью CSS у вас есть полный контроль над тем, как будет отображаться ваша цитата. Вы можете увеличить или даже удалить отступ, добавить цвет фона или увеличить размер текста, чтобы еще больше называть цитату. Вы можете разместить эту цитату на одной стороне страницы и обернуть ее другим текстом, что является обычным визуальным стилем, используемым для цитат в печатных журналах.
Вы можете контролировать внешний вид цитаты с помощью CSS, о чем мы поговорим чуть позже. А пока давайте продолжим смотреть, как добавить цитату в разметку HTML.
Чтобы добавить тег цитаты к вашему тексту, просто окружите текст, который является цитатой, следующей парой тегов:
- Открытие:
- Закрытие:
Например:
'Twas brillig and the slithey toves.
Делал круговорот и качал в вабе:
Все мимсы были бороговы,
И мгновение переигрывает.Добавьте пару тегов цитат вокруг содержания самой цитаты. В этом примере мы также использовали некоторые сломать теги (
), чтобы добавить одинарные разрывы строк внутри текста там, где это необходимо. Это потому, что мы воссоздаем текст из стихотворения, где важны эти конкретные перерывы.Если вы создавали цитату из отзыва клиентов, и строки не нужно было разбивать на определенные части, вы не хотел бы добавлять эти теги разрыва и позволять самому браузеру переносить и разрывать по мере необходимости на основе экрана размер.
Не используйте кавычки для отступа текста
В течение многих лет люди использовали тег blockquote, если хотели сделать отступ для текста на своей веб-странице, даже если этот текст не был цитатой. Это плохая практика! Вы не хотите использовать семантику цитаты исключительно по визуальным причинам.
Если вам нужно сделать отступ для текста, вы должны использовать таблицы стилей, а не теги с цитатами (если, конечно, вы пытаетесь сделать отступ в кавычках!).