В этой статье объясняется, как добавить внутренние линии в ячейки с помощью стилей таблиц CSS. Когда вы создаете границу таблицы CSS, она только добавляет границу вокруг внешней части таблицы.
Границы таблицы CSS

Когда вы используете CSS чтобы добавить границы к таблицам, он только добавляет границу вокруг внешней стороны таблицы. Если вы хотите добавить внутренние линии к отдельным ячейкам этой таблицы, вам необходимо добавить границы к внутренним элементам CSS. Тег HR можно использовать для добавления строк внутри отдельных ячеек.
Чтобы применить стили, описанные в этом руководстве, вам понадобится Таблица на веб-странице. Затем вы создаете таблицу стилей как внутренняя таблица стилей в заголовке вашего документа (если вы имеете дело только с одной страницей) или прикрепляете к документу как внешняя таблица стилей (если на сайте несколько страниц). Вы помещаете стили, чтобы добавить внутренние линии в таблицу стилей.
Прежде чем ты начнешь
Решите, где вы хотите, чтобы линии отображались в таблице. У вас есть несколько вариантов, в том числе:
- Окружение всех ячеек в виде сетки
- Размещение строк только между столбцами
- Просто между рядами
- Между определенными столбцами или строками.
Вы также можете расположить линии вокруг отдельных ячеек или внутри отдельных ячеек.
Вам также нужно будет добавить граница-коллапс в свой CSS для вашей таблицы. Это сведет границы к одной линии между каждой ячейкой и позволит границам строк таблицы функционировать должным образом. Прежде чем что-либо делать, добавьте следующий блок в свой CSS.
Таблица {
граница-коллапс: коллапс;
}
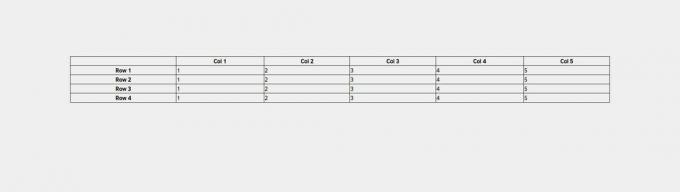
Как добавить строки вокруг всех ячеек в таблице

Чтобы добавить линии вокруг всех ячеек в таблице, создав эффект сетки, добавьте в таблицу стилей следующее:
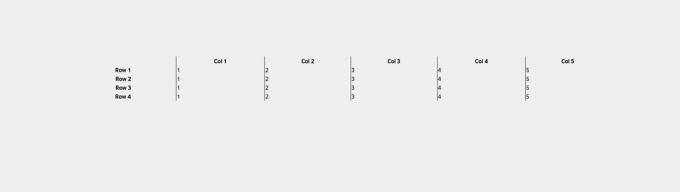
Как добавить строки только между столбцами в таблице

Чтобы добавить линии между столбцами для создания вертикальных линий, идущих сверху вниз по столбцам таблицы, добавьте в таблицу стилей следующее:

Если вы не хотите, чтобы в первом столбце появлялись вертикальные линии, вы можете использовать Первый ребенок псевдокласс для нацеливания только на те элементы, которые появляются первыми в своей строке, и удаления границы.
td: first-child, th: first-child {
граница слева: нет;
}
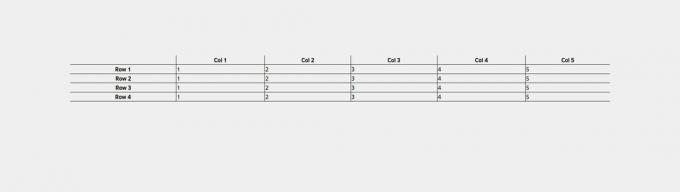
Как добавить строки только между строками в таблице

Как и при добавлении строк между столбцами, вы можете добавить горизонтальные линии между строками с помощью одного простого стиля, добавленного в таблицу стилей, как показано ниже:

Чтобы удалить границу снизу таблицы, вы снова должны полагаться на псевдокласс. В этом случае вы должны использовать последний ребенок чтобы настроить таргетинг только на последнюю строку.
tr: last-child {
нижняя граница: нет;
}
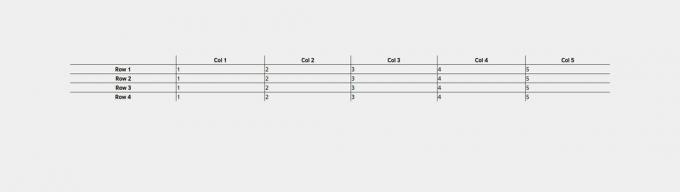
Как добавить строки между определенными столбцами или строками в таблице
Если вам нужны только строки между определенными строками или столбцами, вы можете использовать класс для этих ячеек или строк. Если вы предпочитаете немного более чистую разметку, вы можете использовать n-й ребенок псевдокласс для выбора определенных строк и столбцов в зависимости от их положения.

Например, если вы хотите настроить таргетинг только на второй столбец в каждой строке, вы можете использовать nth-child (2), чтобы применить CSS только ко второму элементу в каждой строке.
td: nth-child (2), th: nth-child (2) {
border-left: сплошной красный 2px;
}
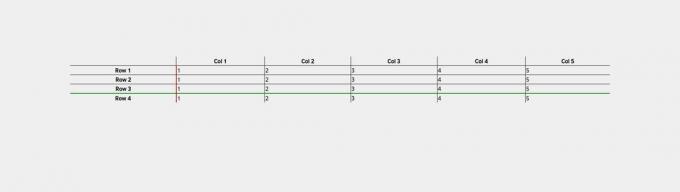
То же самое и со строками. Вы можете настроить таргетинг на конкретную строку, используя n-й ребенок.
tr: nth-child (4) {
нижняя граница: сплошной зеленый цвет 2 пикселя;
}
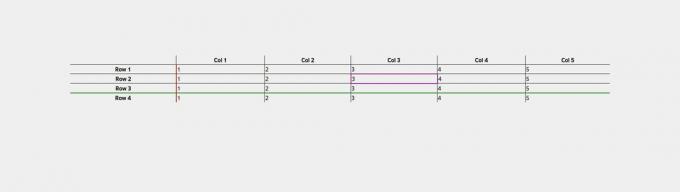
Как добавить строки вокруг отдельных ячеек в таблице

Хотя вы, безусловно, можете использовать псевдоклассы для нацеливания на отдельные ячейки, самый простой способ справиться с такой ситуацией - использовать класс CSS. Чтобы добавить линии вокруг отдельных ячеек, вы добавляете класс к ячейкам, вокруг которых хотите установить границу:
Затем добавьте следующий CSS в свою таблицу стилей:
Как добавить строки внутри отдельных ячеек в таблице
Если вы хотите добавить строки внутри содержимого ячейки, проще всего сделать это с помощью тега горизонтальной линейки (
Полезные советы
Если вы предпочитаете вручную контролировать промежутки между ячейками таблицы, удалите следующую строку:
Этот атрибут отлично подходит для стандартных таблиц, но он значительно менее гибкий, чем CSS, поскольку вы можете определять только ширину границы и иметь ее только вокруг всех ячеек таблицы или ни одной.
Подробнее о таблицах CSS и HTML
Возможно, вы слышали, что таблицы CSS и HTML несовместимы. Это не тот случай. Да, используя HTML Таблицы для макета больше не являются лучшей практикой веб-дизайна, потому что они были заменены стилями макета CSS, но таблицы по-прежнему являются правильной разметкой для добавления табличных данных на веб-страницу.
Поскольку многие веб-профессионалы избегают таблиц, думая, что они не более чем неприятности, многие из этих профессионалов мало опыта работы с этим обычным HTML-элементом, и они борются, когда им приходится добавлять внутренние строки в ячейки таблицы на страница в Интернете.