Что нужно знать
- Просто введите <час> вставить строку в HTML с тегом HR.
- Отредактируйте характеристики линии, отредактировав CSS в документе HTML5.
HR тег используется в веб-документах для отображения горизонтальной линии на странице, иногда называемой горизонтальной линией. В отличие от некоторых тегов, этому не нужен закрывающий тег. Тип <час> вставить строку.
Является ли тег HR семантическим?
В HTML4 тег HR не был семантическим. Семантические элементы опишите их значение в терминах браузера, и разработчик может легко понять. Тег HR был просто способом добавить простую строку в документ, где бы вы ни хотели. При стилизации только верхней или нижней границы элемента, на котором должна отображаться линия, помещается горизонтальная линия вверху или внизу элемента, но в целом для этого было проще использовать тег HR цель.
Начиная с HTML5, тег HR стал семантическим, и теперь он определяет тематический разрыв на уровне абзаца, который является прерывание потока контента, которое не требует новой страницы или другого более сильного разделителя - это смена тема. Например, вы можете найти тег HR после смены сцены в истории или он может указывать на изменение темы в справочном документе.
Атрибуты HR в HTML4 и HTML5
Линия растягивается на всю ширину страницы. Некоторые атрибуты по умолчанию описывают толщину, расположение и цвет линии, но вы можете изменить эти настройки, если хотите.
В HTML4 вы можете назначить простые атрибуты тега HR, включая выравнивание, ширину и отсутствие тени. Выравнивание можно установить на оставил, центр, верно, или же оправдывать. Ширина регулирует ширину горизонтальной линии от 100 процентов по умолчанию, которые растягивают линию по странице. В без тени атрибут отображает линию сплошного цвета вместо затененного цвета.
Эти атрибуты устарели в HTML5. Вместо этого вы должны использовать CSS для стилизации тегов HR в документах HTML5.
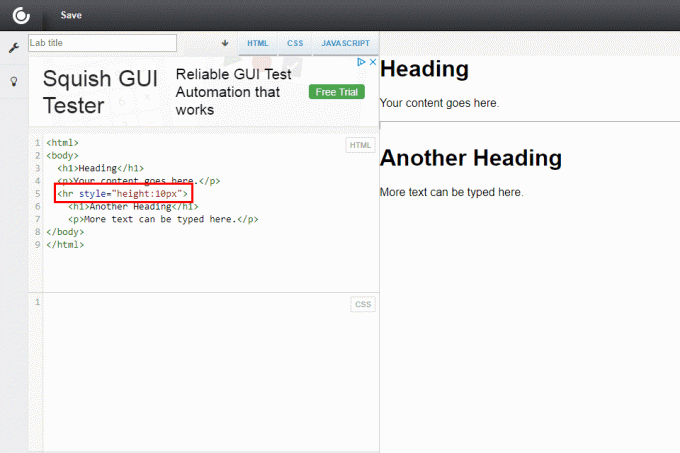
Это пример HTML5 стилизации горизонтальной линии до 10 пикселей в высоту с использованием встроенного CSS (стили, вставленные непосредственно в документ вместе с HTML):

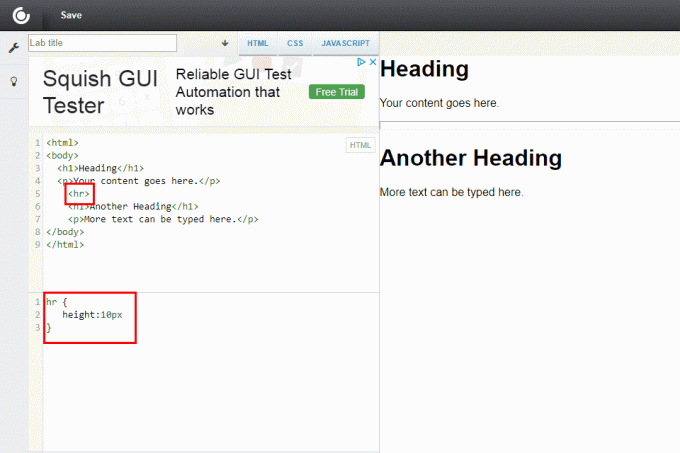
Еще один способ стилизовать горизонтальные линии в HTML5 - использовать отдельный файл CSS и ссылка на него из HTML-документа. В файле CSS вы должны написать такой стиль:

hr {
высота: 10 пикселей
}
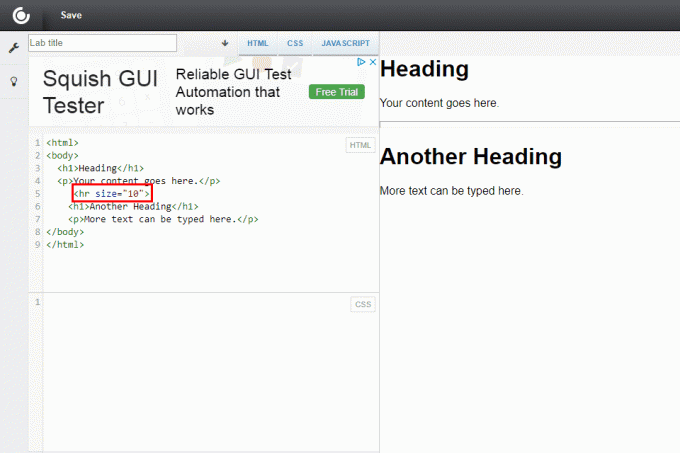
Тот же эффект в HTML4 требует, чтобы вы добавить атрибут к содержимому HTML. Вот как изменить размер горизонтальной линии с помощью размер атрибут:

В нем гораздо больше свободы. стилизация горизонтальных линий в CSS по сравнению с HTML.
Только ширина а также высота стили одинаковы во всех браузерах, поэтому при использовании других стилей может потребоваться метод проб и ошибок. Ширина по умолчанию всегда составляет 100 процентов от ширины веб-страницы или родительского элемента. Высота правила по умолчанию - два пикселя.