RSS (Really Simple Syndication) - популярный формат для публикации «ленты» контента с веб-сайта. Статьи в блогах, пресс-релизы, обновления или другой регулярно обновляемый контент - логичные кандидаты на получение RSS-канала.
Хотя эти каналы не так популярны, как несколько лет назад, все же есть смысл превратить этот регулярно обновляемый контент веб-сайта в RSS-канал и сделать его доступным для посетителей вашего сайта. Кроме того, поскольку создать и добавить этот канал довольно просто, нет особых причин избегать его добавления на свой веб-сайт.
Вы можете добавить RSS-канал на отдельную веб-страницу или даже добавить его на каждую страницу своего веб-сайта, если вы решите это сделать. Браузеры с поддержкой RSS увидят ссылку и позволят читателям автоматически подписаться на вашу ленту, или любой может скопировать вашу ленту. URL и читайте свой контент с онлайн-читатель RSS.
Читатели, подписавшиеся на ваш RSS-канал, автоматически получают обновления с вашего сайта, вместо того, чтобы постоянно посещать ваши страницы, чтобы проверить, не изменилось ли что-нибудь новое или изменилось. Кроме того, поисковые системы увидят ваш RSS-канал, если он будет связан в
HTML вашего сайта.Создав RSS-канал, вы захотите поставить на него ссылку, чтобы ваши читатели могли его найти. Это позволяет им легко узнать, что у вас есть канал, и точно знать, как подписаться на него.
Использование гиперссылки
Есть два основных способа ссылки на RSS-канал: через стандартный гиперссылка и через кликабельное изображение.

Самый простой способ разместить ссылку на ваш RSS файл с обычной HTML-ссылкой. Рекомендуется указывать полный URL-адрес вашего канала, даже если вы обычно используете ссылки с относительным путем. Вот пример этого с использованием только текстовой ссылки (также называемой якорным текстом):
Подпишитесь на новости
Если вы хотите стать более привлекательным, вы можете использовать значок канала вместе со своей ссылкой (или как отдельную ссылку). Стандартный значок, используемый для RSS-каналов, представляет собой оранжевый квадрат с белыми радиоволнами на нем (см. Выше). Использование этого значка - отличный способ сообщить людям, на что ведет эта ссылка. Они сразу узнают значок RSS и узнают, что эта ссылка предназначена для RSS.
Вы можете разместить эти ссылки в любом месте вашего сайта, чтобы предложить людям подписаться на ваш канал. Конечно, HTML тоже можно редактировать по своему вкусу; вы можете настроить размер значка (ширина а также высота), img граница значение, альт текст, src ссылка на изображение RSS, и href ссылка для ссылки на ваш RSS-канал.
Добавьте свой канал в HTML
Многие современные браузеры имеют способ обнаруживать RSS-каналы и затем давать читателям возможность подписаться на них, но они могут обнаруживать каналы только в том случае, если вы сообщите им, что они там есть.

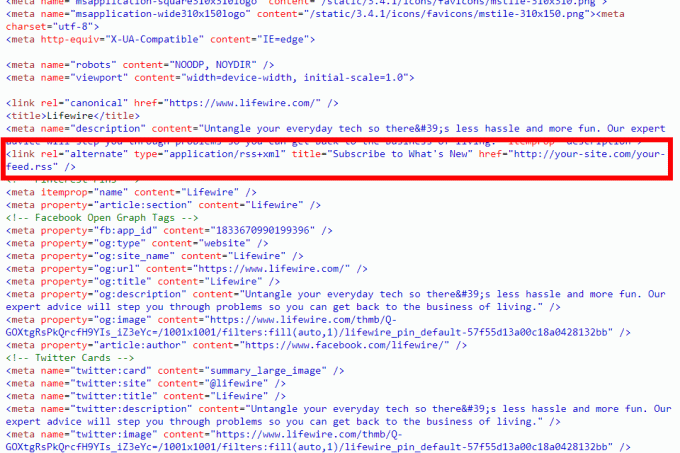
Вы делаете это с помощью ссылка на сайт тег в заголовке вашего HTML:
Этот текст должен быть внутри а также теги для правильной работы.
Затем в разных местах веб-браузер увидит ленту и предоставит ссылку на нее в браузере. Например, в Firefox вы увидите ссылку на RSS в поле URL. Затем вы можете подписаться напрямую, не посещая другие страницы.
Использование RSS сегодня
RSS все еще остается популярным форматом для многих читателей, но сегодня он уже не так популярен, как когда-то. Многие веб-сайты, которые раньше публиковали свой контент в формате RSS, перестали делать это, а популярные читатели, включая Google Reader, были прекращены из-за постоянно сокращающегося числа пользователей.
В конечном счете, добавить RSS-канал очень просто, но количество людей, которые подпишутся на этот канал, вероятно, будет небольшим из-за низкой популярности этого формата в наши дни.
