Веб-страницы должны загружаться быстро, но вложенные таблицы могут замедлить процесс. Не позволяйте никому говорить вам, что все больше людей используют широкополосный или высокоскоростной Интернет, поэтому вам не нужно беспокоиться о том, как быстро загружаются ваши страницы. При таком количестве контента в Интернете страница или сайт, которые загружаются медленно, будут иметь меньше посетителей, чем те, которые загружаются быстро. Скорость важна, особенно для мобильных подключений, которые могут быть ограничены скоростью передачи данных 2G или 3G.
Что такое вложенная таблица?
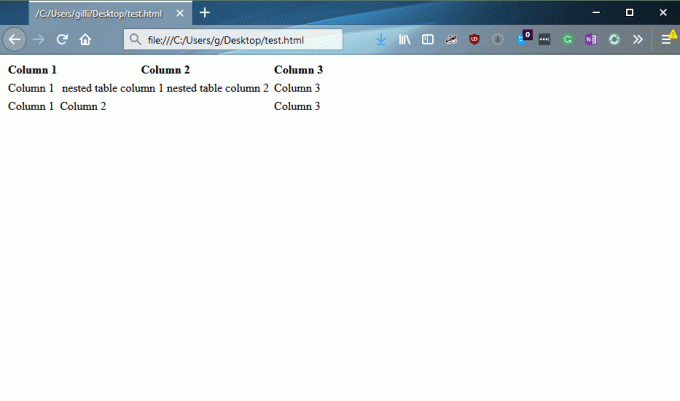
Вложенная таблица - это таблица HTML, внутри которой есть другая таблица. Например:

Вложенные таблицы заставляют страницы загружаться медленнее
Одна таблица на веб-странице не приведет к более медленной загрузке страницы. Но когда вы помещаете одну таблицу в другую, браузеру становится сложнее визуализировать, поэтому страница загружается медленнее. И чем больше таблиц вы вложите, тем медленнее будет загружаться страница.
Обычно, когда страница загружается, браузер запускается с верхней части HTML и загружает его последовательно вниз по странице. Однако с вложенными таблицами он должен найти конец таблицы, прежде чем он сможет отобразить все. Причина, по которой отрисовка замедляется, заключается в том, что браузеру приходится повторять HTML-документ несколько раз.
Таблицы для макета
Когда вы пишете действительный XHTML, таблицы не следует использовать для разметки. Таблицы предназначены для табличных данных например, электронные таблицы, не для дизайна страницы. Вместо этого вы должны использовать CSS для макета -CSS-дизайн визуализировать быстрее и помочь вам поддерживать действующий XHTML.
Создание таблиц с более быстрой загрузкой
Если вы создаете таблицу с несколькими строками, она часто может загружаться быстрее, если вы записываете каждую строку как отдельную таблицу.
Но если бы вы написали ту же таблицу, что и две таблицы, казалось бы, она загружалась бы быстрее, потому что браузер будет отображать первый, а затем второй, вместо того, чтобы отображать всю таблицу целиком. сразу. Хитрость заключается в том, чтобы убедиться, что каждая таблица имеет одинаковую ширину и другие стили (например, отступы, поля и границы).
Преобразование вложенных таблиц в одну таблицу
Преобразуйте вложенные таблицы в несколько более сложные отдельные таблицы, умно подходя к таким атрибутам, как Colspan, который при осторожном развертывании будет имитировать внешний вид вложенной таблицы, но на самом деле не будет работать как одна.