Многие большие сайты построены с использованием CMS (системы управления контентом), например WordPress, Joomla или Drupal, но они часто пытаются скрыть свою личность. При более внимательном рассмотрении обычно можно обнаружить правду. Вот что проще проверить.
Во-первых, проверьте очевидные подсказки
Иногда конструктор сайтов не удаляет очевидные признаки, которые были созданы с помощью CMS. Например:
- Актуальный CMS кредит отображается в нижнем колонтитуле или на боковой панели
- Значок страницы во вкладке браузера - это логотип CMS.
Нередко можно увидеть «Powered by WordPress» в нижней части сайта, а логотип Joomla кажется особенно частым в виде значка. Часто вы можете сказать, что владельцы сайтов потратили изрядные деньги на создание собственного сайта, но еще никто не заметил, что значок Joomla по умолчанию все еще радостно торчит.
Используйте онлайн-инструмент
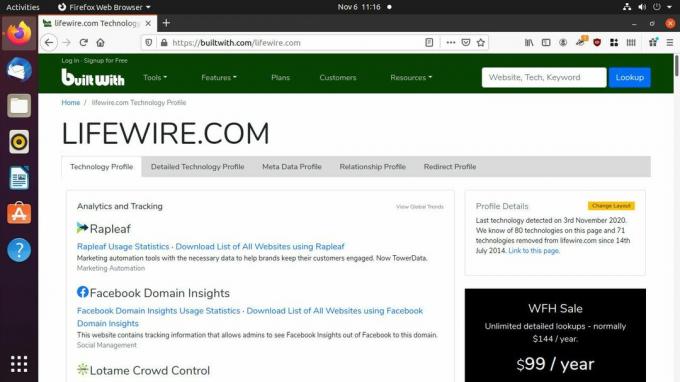
Существует ряд онлайн-инструментов, которые анализируют веб-сайты в Интернете и предоставляют отчет о том, какие технологии они используют, включая CMS. Вы можете перейти на эти сайты, ввести сайт, о котором хотите получить информацию, и посмотреть, что сайт смог найти. Они не идеальны, но обычно могут дать вам представление о том, что происходит за кулисами на сайте.

Вот несколько, которые стоит попробовать:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Как найти метаэлемент генератора в HTML
Иногда самый прямой способ выяснить, на какой CMS работает веб-сайт, - это проверить исходный HTML-код этого сайта. Вы можете просматривать исходный HTML-код каждого сайта в том виде, в каком он подается в ваш браузер, и обычно вы найдете строку HTML, созданную CMS. Эта строка расскажет вам, какая именно CMS сгенерировала HTML, на который вы смотрите.
Откройте ваш браузер. Лучше всего это работает с Chrome или Firefox.
Перейдите на сайт, о котором хотите узнать. Просто доберитесь туда, как обычно.
-
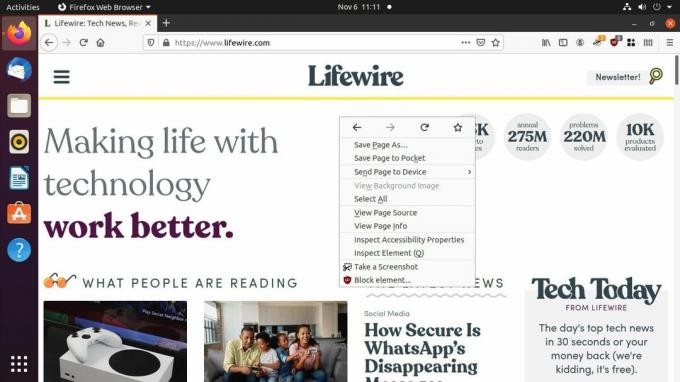
Щелкните правой кнопкой мыши где-нибудь на странице и выберите Просмотреть исходный код страницы из появившегося меню.

-
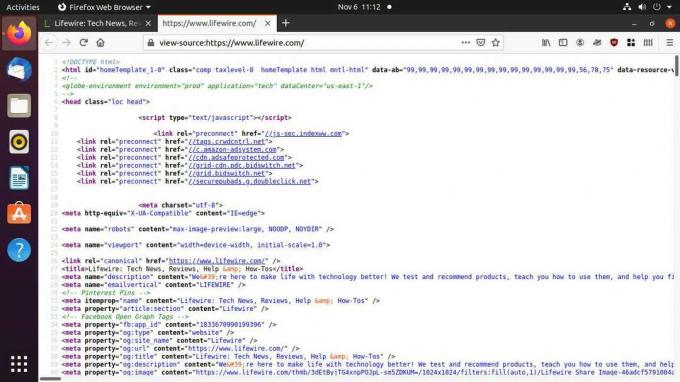
В вашем браузере откроется новая вкладка, отображающая исходный код страницы. Это будет выглядеть запутанно и сложно. Не волнуйся. Вы можете найти то, что вам нужно, не копаясь в этом крысином гнезде.

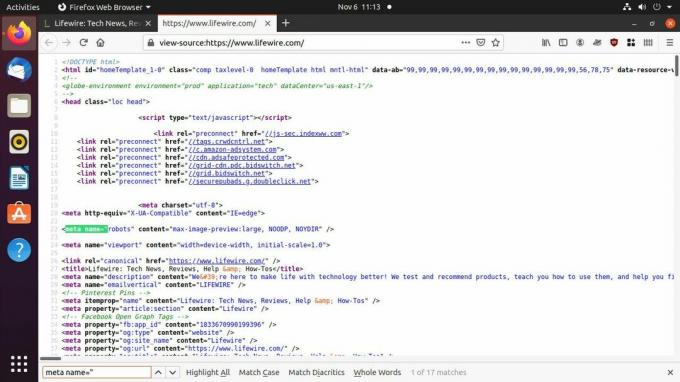
Нажмите Ctrl + F на клавиатуре, чтобы открыть текстовый поиск в браузере.
-
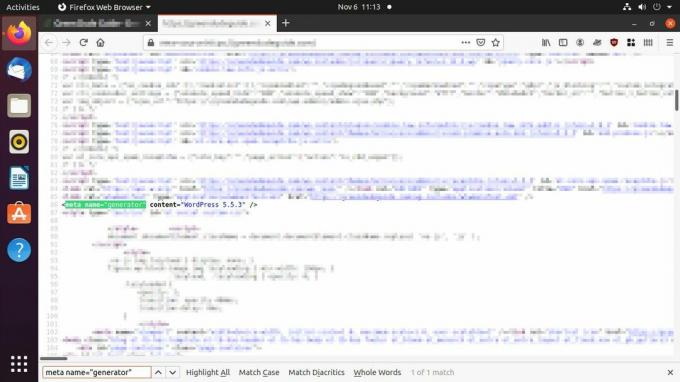
Теперь начните печатать мета-имя = "генератор" в поле поиска. Ваш браузер перенаправит вас к любому соответствующему тексту в исходном HTML-коде.

-
Если в HTML-коде сайта есть мета-элемент генератора, вы должны теперь взглянуть на него. Обратите внимание на содержание значение метаэлемента. Это будет содержать имя CMS, которая сгенерировала HTML. Должно быть написано что-то вроде «WordPress 5.5.3».

Что делать, если убрать элемент «Мета-генератор»?
Хотя этот тег «генератор» является быстрым и полезным, разработчикам сайтов его довольно легко удалить. И, к сожалению, часто, вероятно, из-за почтенных суеверий о безопасности, SEO, или даже брендинг.
К счастью, каждая CMS имеет несколько идентифицирующих функций, которые гораздо сложнее замаскировать. Если вам все еще интересно, давайте копнем глубже в поисках подсказок по CMS.