Самый распространенный тип градиента, который вы увидите на любой веб-странице, - это линейный градиент двух цветов. Это означает, что градиент будет двигаться по прямой линии, постепенно переходя от первого цвета ко второму по этой линии.
01
из 03
Создание кроссбраузерных линейных градиентов с помощью CSS3

На изображении выше показан простой градиент слева направо от # 999 (темно-серый) до #fff (белый).
Линейные градиенты легче всего определить, и они больше всего поддерживаются браузерами. Линейные градиенты CSS3 поддерживаются в Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ и Safari 4+.
Когда вы определяете градиент, определите его тип -линейный или же радиальный—И где градиент должен остановиться и начаться. Добавьте также цвета градиента и места, где эти цвета по отдельности начинаются и заканчиваются.
Чтобы определить линейные градиенты с помощью CSS3, напишите:
линейный градиент (угол или сторона или угол, остановка цвета, остановка цвета)
Сначала вы определяете тип градиента с именем.
Затем вы определяете начальную и конечную точки градиента одним из двух способов: угол линии в градусах от 0 до 359, где 0 градусов указывает прямо вверх. Или с функциями «сбоку или в углу». Если вы не укажете их, градиент будет течь сверху вниз элемента.
Затем вы определяете остановки цвета. Вы определяете цветовые точки с помощью цветового кода и необязательного процента. Процент указывает браузеру, где строка должна начинаться или заканчиваться этим цветом. По умолчанию цвета размещаются равномерно по линии. Вы узнаете больше о цветовых ограничителях на странице 3.
Итак, чтобы определить вышеуказанный градиент с помощью CSS3, вы пишете:
линейный градиент (слева, # 999999 0%, #ffffff 100%);
И чтобы установить его в качестве фона для DIV, напишите:
div {
фоновое изображение: линейный градиент (слева, # 999999 0%, #ffffff 100%;
}
Расширения браузера для линейных градиентов CSS3
Чтобы ваш градиент работал в разных браузерах, вам необходимо использовать расширения для большинства браузеров и фильтр для Internet Explorer 9 и ниже (фактически 2 фильтра). Все они используют одни и те же элементы для определения вашего градиента (за исключением того, что вы можете определять только двухцветные градиенты в IE).
Фильтры и расширения Microsoft- Internet Explorer труднее всего поддерживать, потому что вам нужны три разные линии для поддержки разных версий браузера. Чтобы получить градиент от серого к белому, вы должны написать:
/ * IE 5.5–7 * /
фильтр: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "прогид: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) »;
/ * IE 10 * /
-ms-linear-gradient (слева, # 999999 0%, #ffffff 100%);
Расширение Mozilla—The -моз- extension работает как свойство CSS3, только с расширением. Чтобы получить вышеуказанный градиент для Firefox, напишите:
-moz-linear-gradient (слева, # 999999 0%, #ffffff 100%);
Расширение Opera—The -о- Расширение добавляет градиенты в Opera 11.1+. Чтобы получить градиент выше, напишите:
-o-linear-gradient (слева, # 999999 0%, #ffffff 100%);
Расширение Webkit—The -webkit- extension работает так же, как свойство CSS3. Чтобы определить указанный выше градиент для Safari 5.1+ или Chrome 10+, напишите:
-webkit-linear-gradient (слева, # 999999 0%, #ffffff 100%);
Также существует более старая версия расширения Webkit, которая работает с Chrome 2+ и Safari 4+. В нем вы определяете тип градиента как значение, а не в имени свойства. Чтобы получить градиент от серого к белому с помощью этого расширения, напишите:
-webkit-gradient (линейный, слева вверху, справа вверху, остановка цвета (0%, # 999999), остановка цвета (100%, # ffffff));
Полный CSS-код линейного градиента CSS3
Для полной кроссбраузерной поддержки, чтобы получить градиент от серого к белому выше, вы должны сначала включить резервный сплошной цвет. для браузеров, которые не поддерживают градиенты, и последним элементом должен быть стиль CSS3 для браузеров, которые полностью совместимый. Итак, вы пишете:
фон: # 999999;
фон: -moz-linear-gradient (left, # 999999 0%, #ffffff 100%);
фон: -webkit-gradient (линейный, слева вверху, справа вверху, остановка цвета (0%, # 999999), остановка цвета (100%, # ffffff));
фон: -webkit-linear-gradient (left, # 999999 0%, #ffffff 100%);
фон: -o-linear-gradient (left, # 999999 0%, #ffffff 100%);
фон: -ms-linear-gradient (left, # 999999 0%, #ffffff 100%);
фильтр: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
фон: линейный градиент (слева, # 999999 0%, #ffffff 100%);
02
из 03
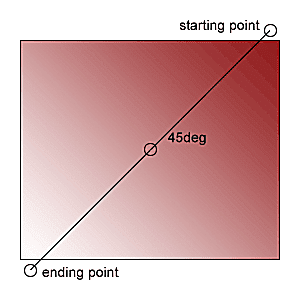
Создание диагональных градиентов - угол градиента

Точки начала и остановки определяют угол наклона. Большинство линейных градиентов идут сверху вниз или слева направо. Но можно построить градиент, который движется по диагональной линии. Изображение на этой странице показывает простой градиент, который перемещается под углом 45 градусов по изображению справа налево.
Углы для определения линии градиента
Угол - это линия на воображаемой окружности в центре элемента. Мера 0 градусов указывает вверх, 90 градусов указывает вправо, 180 градусов указывает вниз, и 270 градусов очков осталось. Используйте любую угловую меру.
В квадрате угол в 45 градусов перемещается из верхнего левого угла в нижний правый, но в прямоугольнике начальная и конечная точки немного выходят за пределы формы.
Более распространенный способ определения диагонального градиента - определение угла, например в правом верхнем углу и градиент перемещается из этого угла в противоположный угол. Определите начальную позицию с помощью следующих ключевых слов:
- вершина
- верно
- Нижний
- оставил
- центр
И их можно комбинировать, чтобы быть более конкретными, например:
- в правом верхнем углу
- верхний левый
- верхний центр
- Нижний правый
- левая нижняя
- нижний центр
- правый центр
- левый центр
Вот CSS для градиента, подобного изображенному на картинке, от красного к белому, перемещающегося из правого верхнего угла в левый нижний:
фон: ## 901A1C;
фоновое изображение: -moz-linear-gradient (справа вверху, # 901A1C 0%, # FFFFFF 100%);
фоновое изображение: -webkit-gradient (линейный, справа вверху, слева внизу, остановка цвета (0, # 901A1C), остановка цвета (1, #FFFFFF));
фон: -webkit-linear-gradient (справа вверху, # 901A1C 0%, #ffffff 100%);
фон: -o-linear-gradient (справа вверху, # 901A1C 0%, #ffffff 100%);
фон: -ms-linear-gradient (справа вверху, # 901A1C 0%, #ffffff 100%);
фон: linear-gradient (справа вверху, # 901A1C 0%, #ffffff 100%);
Вы могли заметить, что в этом примере нет фильтров IE. Это потому, что IE допускает только два типа фильтров: сверху вниз (по умолчанию) и слева направо (с GradientType = 1 выключатель).
03
из 03
Цвет стопы

С помощью линейных градиентов CSS3 добавьте несколько цветов к своему градиенту, чтобы создать еще более привлекательные эффекты. Чтобы добавить эти цвета, вставьте дополнительные цвета в конец свойства, разделив их запятыми. Вы также должны указать, где на линии цвета должны начинаться или заканчиваться.
Фильтры Internet Explorer поддерживают только две точки цвета, поэтому при построении этого градиента вы должны включать только первый и второй цвета, которые хотите отобразить.
Вот CSS для вышеуказанного трехцветного градиента:
фон: #ffffff;
фон: -moz-linear-gradient (слева, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
фон: -webkit-gradient (линейный, слева вверху, справа вверху, остановка цвета (0%, # ffffff), остановка цвета (51%, # 901A1C), остановка цвета (100%, # ffffff));
фон: -webkit-linear-gradient (слева, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
фон: -o-linear-gradient (слева, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
фон: -ms-linear-gradient (слева, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
фильтр: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
фон: линейный градиент (слева, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Посмотрите, как работает этот линейный градиент с тремя цветовыми ограничителями, используя только CSS.