Раньше Интернет был наполнен плохим веб-дизайном, нечитаемыми шрифтами, несовместимыми цветами и ничем не адаптированным под размер экрана. В то время веб-браузеры позволяли пользователям писать таблицы стилей CSS, которые браузер использовал для отмены выбора стиля, сделанного дизайнерами страниц. В этой пользовательской таблице стилей устанавливается одинаковый размер шрифта и страницы для отображения заданного цвета фона. Все дело в последовательности и удобстве использования.
Популярность пользовательских таблиц стилей резко упала
Однако сейчас пользовательские таблицы стилей встречаются нечасто. Google Chrome не допускает их, и Firefox постепенно их прекращает. В случае Chrome вам понадобится расширение для создания пользовательских таблиц стилей. Firefox требует, чтобы вы включили эту опцию на странице разработчика. Пользовательские таблицы стилей исчезли, потому что веб-дизайн стал лучше.
Если вы все еще хотите поэкспериментировать с пользовательскими таблицами стилей, вы можете, но это не рекомендуется. У вас больше шансов сломать посещаемые страницы или сделать их действительно уродливыми.
Включить таблицы стилей пользователя в Firefox
Чтобы начать работу с пользовательскими таблицами стилей в Firefox, включите их. Это займет всего несколько секунд, но эта опция скрыта на странице конфигурации Firefox.
Откройте Firefox и введите about: config в адресную строку.
-
Firefox переводит вас на страницу с предупреждением о том, что дальнейшее продвижение позволит вам испортить работу браузера. Нажмите Примите риск и продолжайте продолжать.

-
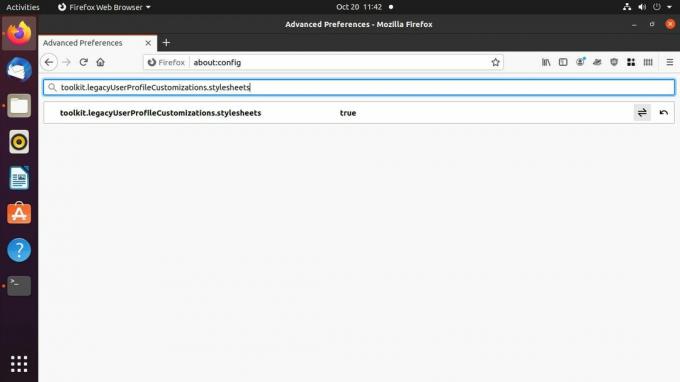
Следующая страница, которую вы увидите, - это просто панель поиска. Тип toolkit.legacyUserProfileCustomizations.stylesheets в поиск.

-
Результат должен быть только один. Дважды щелкните его, чтобы установить значение правда.

Закройте Firefox.
Создайте таблицу стилей пользователя Firefox
Теперь, когда Firefox примет вашу таблицу стилей, вы можете ее создать. Файл ничем не отличается от любого другого CSS. Он находится в папке в каталоге профиля пользователя вашего браузера.
-
Найдите каталог профиля пользователя Firefox. В Windows вы можете найти его по адресу C: \ Users \ имя пользователя \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
На Mac он находится в Библиотека / Поддержка приложений / Firefox / Профили.
В Linux это /home/username/.mozilla/firefox.
Внутри этой папки есть по крайней мере одна папка с именем, представляющим собой строку случайных символов, за которой следует расширение .default или .default-release. Если вы не создали еще одну, это именно та папка профиля, которая вам нужна.
Создайте новую папку внутри профиля и назовите ее хром.
в хром каталог, создайте файл с именем userContent.cssи откройте его в любом текстовом редакторе.
-
Вы можете поместить в этот файл что угодно, если это правильный CSS. Чтобы проиллюстрировать точку зрения, сделайте все веб-сайты смешными. Установите цвет фона на ярко-розовый:
body, main {
цвет фона: # FF00FF! important;
}В !важный в конце важно. Обычно использование! Important в CSS - плохая идея. Это нарушает естественный поток таблицы стилей и может превратить отладку в кошмар. Однако в этом случае необходимо переопределить существующий CSS сайта. Он понадобится вам для каждого создаваемого вами правила.
-
Измените размеры шрифта.
п {
размер шрифта: 1.25rem! important;
}
h1 {
размер шрифта: 1rem! important;
}
h2 {
размер шрифта: 1.75rem! important;
}
h3 {
размер шрифта: 1.5rem! important;
}
p, a, h1, h2, h3, h4 {
семейство шрифтов: «Comic Sans MS», без засечек! важно;
} Сохраните и выйдите из файла.
-
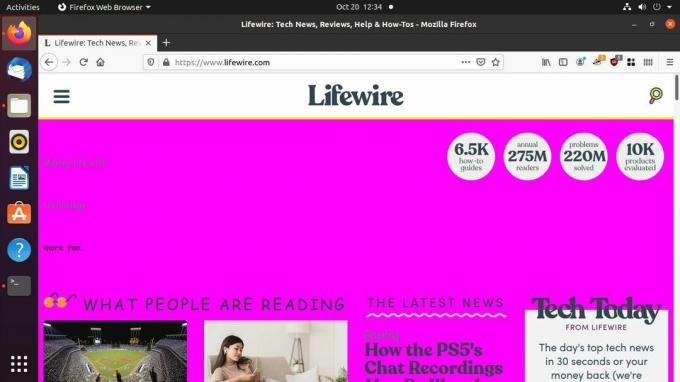
Откройте Firefox и перейдите на страницу, чтобы попробовать его. Если вы установите правила, используемые в этом примере, сайт должен выглядеть плохо.

Используйте расширения Chrome с Google Chrome
Google Chrome не поддерживает пользовательские таблицы стилей и никогда не поддерживал. Chrome не создан для этого. Во многом это связано с тем, что Chrome имеет более современное происхождение. Другая часть - это различие в философии. Firefox всегда создавался с учетом пользовательского контроля, в то время как Chrome был скорее коммерческим продуктом, принадлежащим и контролируемым Google. Им действительно все равно, насколько вы контролируете браузер.
Однако есть расширения Chrome, которые позволяют реализовать пользовательские таблицы стилей для настройки вашего просмотра. В этом руководстве используется расширение Стильный чтобы включить пользовательские таблицы стилей в Chrome.
Откройте Chrome.
-
Выберите три точки значок меню в верхнем левом углу экрана. Перейдите к Дополнительные инструменты > Расширения.

-
На вкладке расширения Chrome выберите трехъярусная линия значок меню в верхнем левом углу экрана. Выдвигается новое меню. Выбирать Откройте Интернет-магазин Chrome на дне.

-
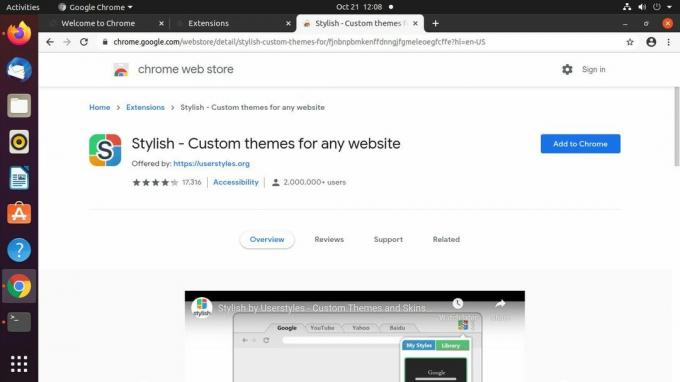
В Интернет-магазине Chrome воспользуйтесь поиском, чтобы найти Стильный.

-
Стильный стиль должен быть первым расширением результатов. Выберите это.

-
На странице "Стильный" выберите Добавить в Chrome.

-
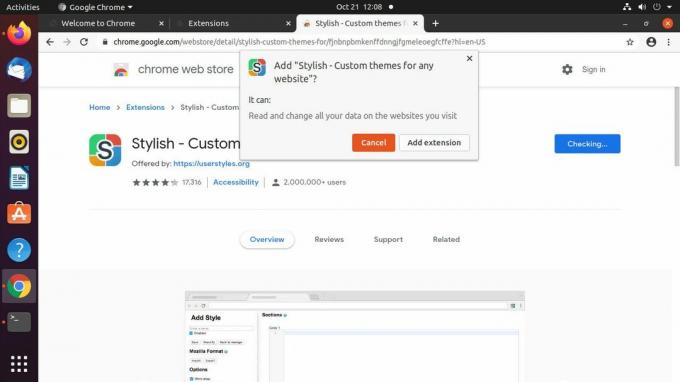
Появится всплывающее окно с просьбой подтвердить добавление стильного. Выбирать Добавить расширение.

-
Chrome показывает страницу, информирующую вас о том, что приложение Stylish установлено. Оттуда вы можете перейти на любую страницу или закрыть вкладку.

-
Выберите кусок пазла значок расширений в правом верхнем углу окна Chrome. Выбирать Стильный из меню.

-
Откроется новое стильное меню. Выберите три точки значок меню в правом верхнем углу.

-
В появившемся меню выберите Создать новый стиль.

Chrome открывает новую вкладку с вашим стилем. Используйте поле в верхнем левом углу, чтобы дать ему имя.
-
Создайте новое правило для своего стиля в основной части вкладки с помощью CSS. Обязательно используйте !важный после каждого правила, чтобы правила переопределяли существующий стиль сайта.
body, main {
цвет фона: # FF00FF! important;
} -
Выбирать Сохранить слева, чтобы сохранить новый стиль. Вы должны сразу увидеть его применение.

-
Перейдите на сайт, чтобы протестировать новую таблицу стилей. Стильный позволяет управлять таблицами стилей и выборочно применять их к сайтам по вашему выбору. Изучите элементы управления расширения, чтобы понять, как можно более точно настроить пользовательские таблицы стилей.
