Что нужно знать
- Предпочтительный метод: используйте свойство CSS3 для размер фона и установите его на покрытие.
- Альтернативный метод: используйте свойство CSS3 для размер фона установлен в 100% а также background-position установлен в центр.
В этой статье объясняются два способа растянуть фоновое изображение до размера веб-страницы с помощью CSS3.
Современный Путь
Изображения - важная часть привлекательного дизайн веб-сайтов. Они добавляют визуальный интерес к странице и помогают достичь желаемого дизайна. Когда вы работаете с фоновыми изображениями, вы можете захотеть, чтобы изображение растянулось до размера страницы, несмотря на широкий выбор устройств и размеров экрана.
Лучший способ растянуть изображение до размера фона элемента - использовать CSS3 собственность, для размер фона, и установите его равным покрытие.
div {
фоновое изображение: url ('background.jpg');
размер фона: обложка;
фон-повтор: без повторения;
}
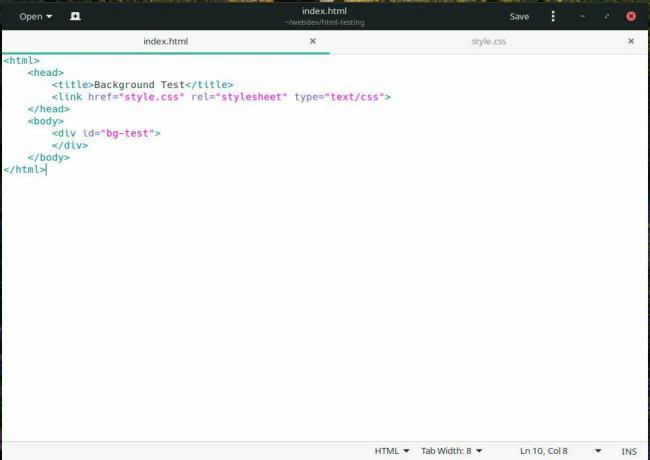
Взгляните на этот пример в действии. Вот HTML-код на изображении ниже.

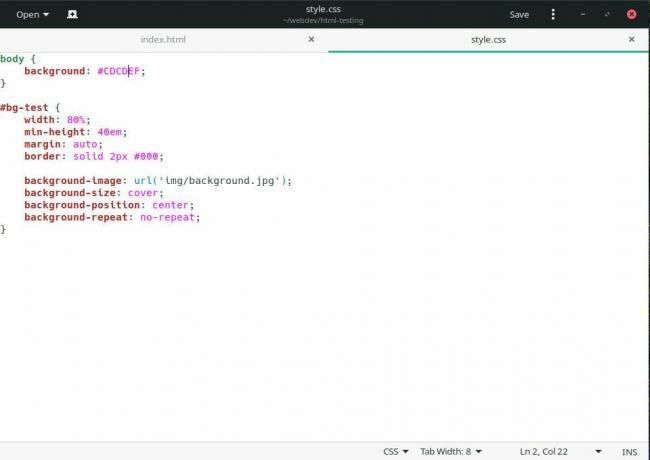
Теперь взглянем на CSS. Он не сильно отличается от приведенного выше кода. Есть несколько дополнений, чтобы было понятнее.

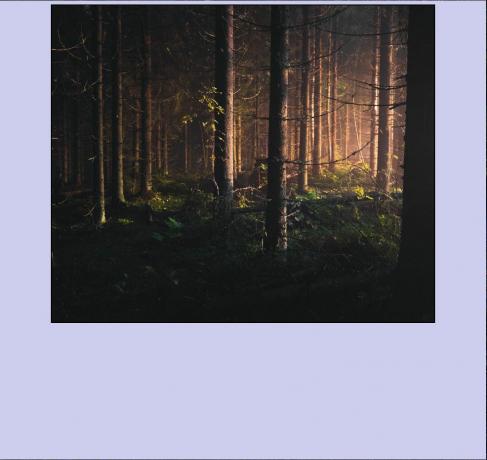
Теперь это результат в полноэкранном режиме.

Установив размер фона к покрытие, вы гарантируете, что браузеры автоматически масштабируют фоновое изображение, каким бы большим оно ни было, для покрытия всей области HTML-элемента, к которому оно применяется. Взгляните на более узкое окно.

В соответствии с caniuse.com, этот метод поддерживается более чем 90% браузеров, что делает его очевидным выбором в большинстве ситуаций. Это создает некоторые проблемы с браузерами Microsoft, поэтому может потребоваться запасной вариант.
Резервный путь
Вот пример, который использует фоновое изображение для тела страницы и устанавливает размер на 100% так что он всегда будет растягиваться по размеру экрана. Этот метод не идеален и может привести к появлению некоторого незакрытого пространства, но с помощью background-position свойство, вы сможете устранить проблему и по-прежнему работать с более старыми браузерами.
тело {
фон: url ('bgimage.jpg');
фон-повтор: без повторения;
размер фона: 100%;
background-position: center;
}
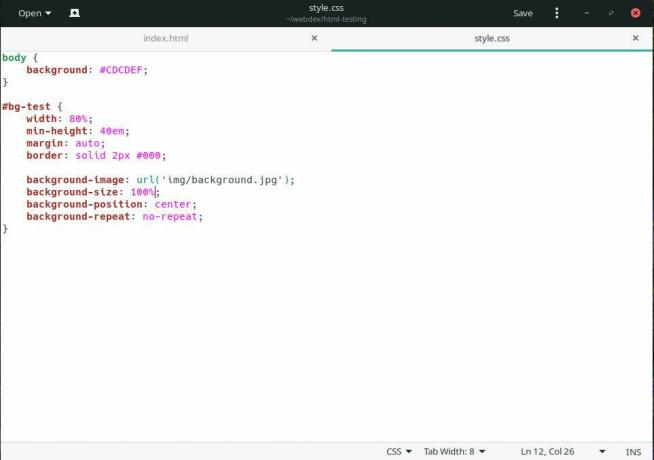
Используя приведенный выше пример с размер фона установлен в 100% вместо этого вы можете видеть, что CSS выглядит почти так же.

Результат в полноэкранном браузере или браузере с аналогичными размерами изображения почти идентичен. Однако с более узким экраном недостатки начинают проявляться.

Ясно, что это не идеально, но подойдет как запасной вариант.
В соответствии с caniuse.com, это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех основных мобильных браузерах. Это касается всех современных браузеров, доступных сегодня, а это значит, что вы должны использовать это свойство, не опасаясь, что оно не будет работать на чьем-либо экране.
Между этими двумя методами у вас не должно возникнуть проблем с поддержкой почти всех браузеров. В виде размер фона: обложка получает еще большее признание среди браузеров, даже в этом резервном варианте отпадет необходимость. Очевидно, что CSS3 и другие методы адаптивного дизайна упростили и оптимизировали использование изображений в качестве адаптивного фона в элементах HTML.