Что нужно знать
- В Chrome, Firefox или Safari: щелкните элемент правой кнопкой мыши и выберите Осмотреть.
- В Internet Explorer или Edge включите проверки, щелкните элемент правой кнопкой мыши и выберите Проверить элемент.
В этой статье объясняется, как проверять элементы в Chrome, Firefox, Safari, Internet Explorer и Microsoft Edge, в том числе как включить проверки в IE и Edge.
Как проверять веб-элементы с помощью вашего браузера
Веб-сайты создаются из строк кода, но в результате получаются страницы с изображениями, видео, шрифтами и другими функциями. Чтобы изменить один из этих элементов или посмотреть, из чего он состоит, найдите строку кода, которая им управляет. Для этого воспользуйтесь инструментом проверки элементов. Вам не нужно загружать инструмент проверки или устанавливать надстройку для вашего любимого веб-браузера. Вместо этого щелкните элемент страницы правой кнопкой мыши и выберите Осмотреть или же Проверить элемент. Однако способ доступа к этому инструменту зависит от браузера.
В этой статье используется верно-щелкнуть для ссылки на действие устройства мыши на ПК с Windows и Контроль+щелкнуть действие на Mac.
Проверить элементы в Google Chrome
В Гугл Хром, есть два способа проверить веб-страницу с помощью встроенной в браузер Инструменты разработчика Chrome:
- Щелкните правой кнопкой мыши элемент на странице или в пустой области, затем выберите Осмотреть.
- Перейти к Хром меню, затем выберите Дополнительные инструменты > Инструменты разработчика.

Используйте Chrome DevTools, чтобы скопировать или отредактировать Язык гипертекстовой разметки (HTML) разметка и скрытие или удаление элементов до перезагрузки страницы.
Когда Chrome DevTools открывается сбоку страницы, измените его положение, вытолкните его со страницы, выполните поиск файлы страниц, выберите элементы на странице для более детального просмотра, скопируйте файлы и URL-адреса и настройте настройки.
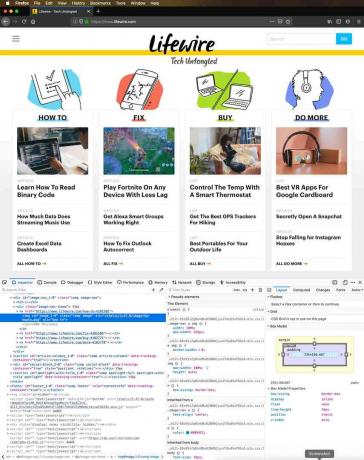
Проверить элементы в Mozilla Firefox
Mozilla Firefox есть два способа открыть инструмент проверки, называемый Инспектором:
- Щелкните правой кнопкой мыши элемент на веб-странице, затем выберите Проверить элемент.
- В строке меню Firefox выберите Инструменты > Веб-разработчик > Инспектор.

Когда вы наводите указатель на элементы в Firefox, Inspector автоматически находит информацию об исходном коде элемента. Когда вы выбираете элемент, поиск на лету останавливается, и вы можете исследовать элемент из окна инспектора.
Щелкните элемент правой кнопкой мыши, чтобы найти поддерживаемые элементы управления. Используйте элементы управления для редактирования страницы как разметки HTML, копирования или вставки внутренней или внешней разметки HTML, отображения Свойства объектной модели документа (DOM), сделать снимок экрана или удалить узел, применить новые атрибуты, увидеть Каскадные таблицы стилей (CSS) и многое другое.
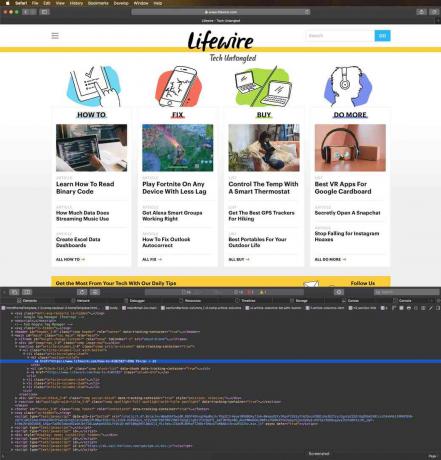
Проверить элементы в Safari
Есть несколько способов изучить веб-элементы в Сафари:
- Щелкните правой кнопкой мыши любой элемент или место на веб-странице, затем выберите Проверить элемент.
- Перейти к Развивать меню, затем выберите Показать веб-инспектор.

Если вы не видите меню «Разработка», перейдите в Сафари меню и выберите Предпочтения. На Передовой вкладку, выберите Показать меню разработки в строке меню флажок.
Выберите отдельные элементы на веб-странице, чтобы увидеть разметку, посвященную этому разделу.
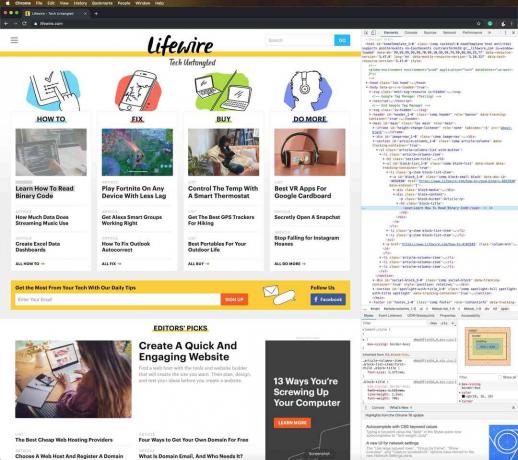
Проверить элементы в Internet Explorer
Аналогичный инструмент проверки элементов, доступ к которому осуществляется при включении инструментов разработчика, доступен в Internet Explorer. Чтобы включить Инструменты разработчика, нажмите F12. Или перейдите в Инструменты меню и выберите Инструменты разработчика.
Чтобы отобразить меню Инструменты, нажмите Alt + X.
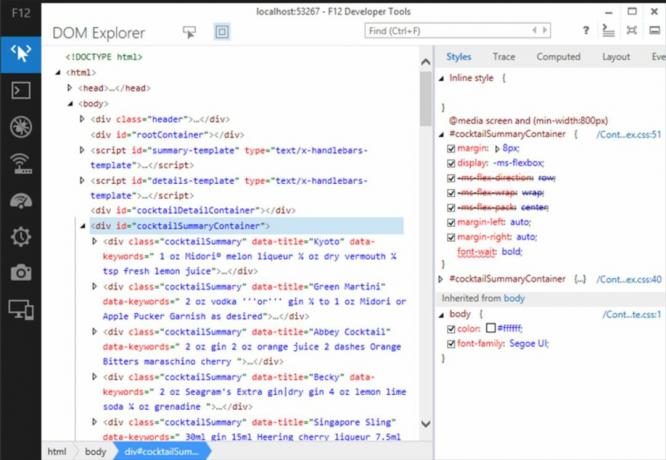
Чтобы проверить элементы на веб-странице, щелкните страницу правой кнопкой мыши и выберите Проверить элемент. В инструменте выбора элемента в Internet Explorer выберите любой элемент страницы, чтобы увидеть разметку HTML или CSS. Вы также можете отключить или включить выделение элементов во время просмотра в DOM Explorer.

Как и другие инструменты инспектора элементов, используйте Internet Explorer для вырезания, копирования и вставки элементов и редактирования разметки HTML, добавления атрибутов, копирования элементов с прикрепленными стилями и т. Д.
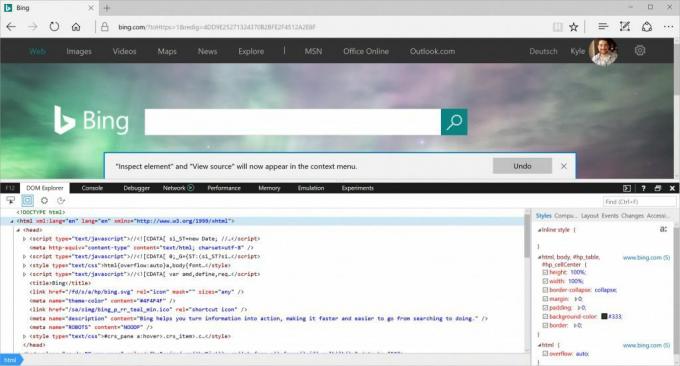
Проверить элементы в Microsoft Edge
Прежде чем вы сможете проверять элементы в Microsoft Edge, вы должны включить проверку. Включить проверку можно двумя способами:
- Перейдите в адресную строку и введите о: флаги. В диалоговом окне выберите Показать исходный код и проверить элемент в контекстном меню флажок.
- Нажмите F12, затем выберите DOM Explorer.
Чтобы проверить элемент, щелкните его правой кнопкой мыши на веб-странице, затем выберите Проверить элемент.