Что нужно знать
- Выбирать Дизайн > добавить изображение> выбрать изображение> Характеристики > карта > выберите Точка доступа инструмент> нарисовать фигуру> Характеристики > Ссылка на сайт > введите URL.
- Главный недостаток: адаптивный веб-дизайн требует масштабируемых изображений, поэтому ссылки могут оказаться не в том месте.
В этой статье объясняется, как создать карту изображения с помощью Dreamweaver. Инструкции относятся к Adobe Dreamweaver версии 20.1.
Что такое карта изображений Dreamweaver?
Когда ты добавить тег ссылки к изображению в Dreamweaver, весь рисунок становится одним гиперссылка в один пункт назначения. Карты изображений, с другой стороны, могут включать в себя несколько ссылок, сопоставленных с определенными координатами на графике. Например, вы можете создать графическую карту США, которая будет перенаправлять пользователей на официальный веб-сайт каждого штата, когда они щелкают по нему.
Также возможно создавать карты изображений, используя только HTML.
Как создать карту изображения с помощью Dreamweaver
Чтобы создать карту изображения с помощью Dreamweaver:
-
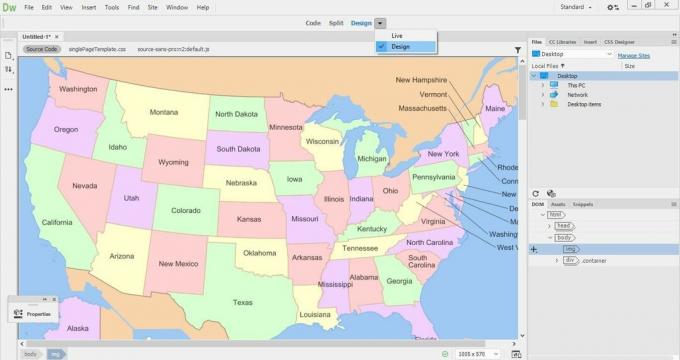
Выбирать Дизайн просмотра, добавьте изображение на веб-страницу, затем выберите его.

-
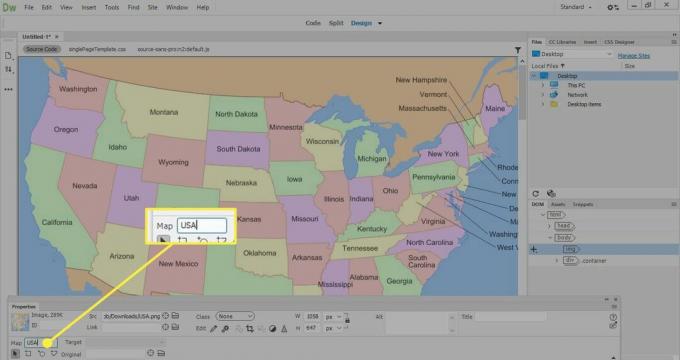
в Характеристики панель, перейдите в карта поле и введите имя для карты изображения.
Если Характеристики панель не отображается, перейдите в Окно > Характеристики.

-
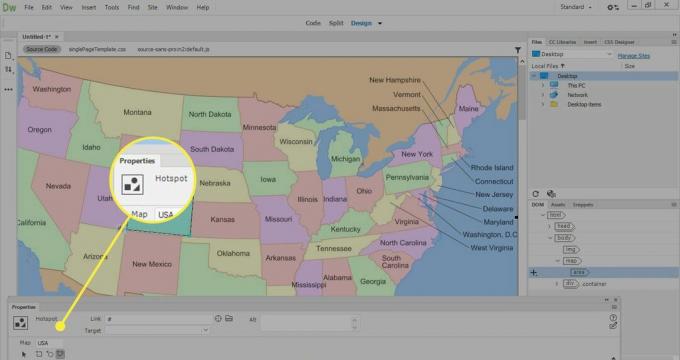
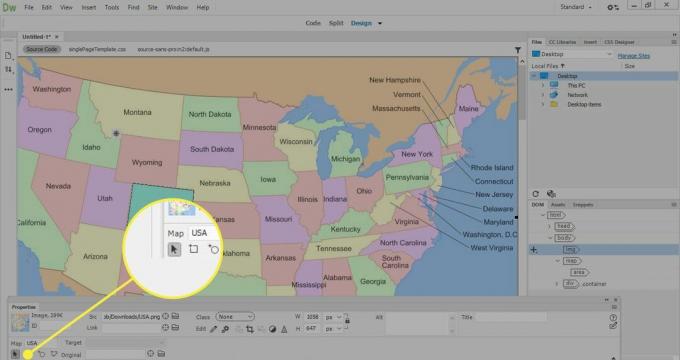
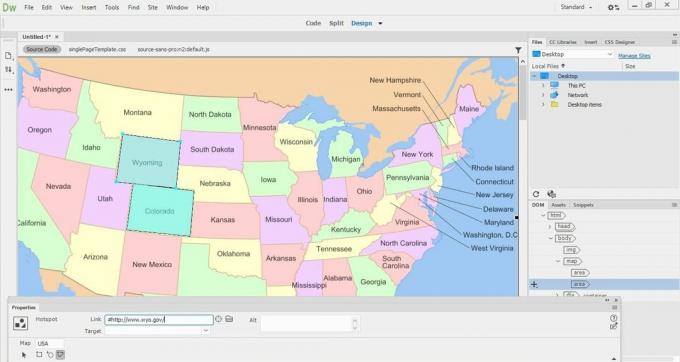
Выберите один из трех инструментов рисования горячих точек (прямоугольник, круг или многоугольник), затем нарисуйте фигуру, чтобы определить область для ссылки.
Инструменты рисования горячих точек не отображаются в интерактивном просмотре. Для создания карт изображений необходимо выбрать режим дизайна.

-
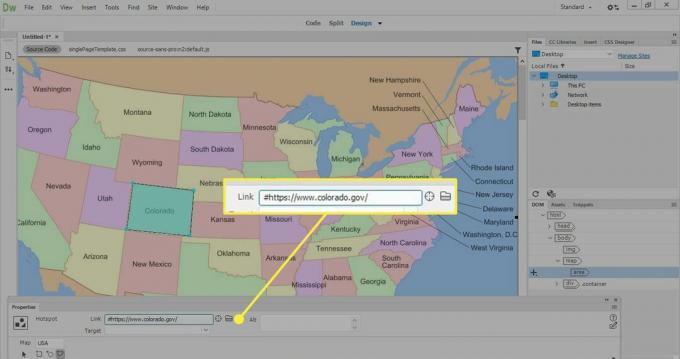
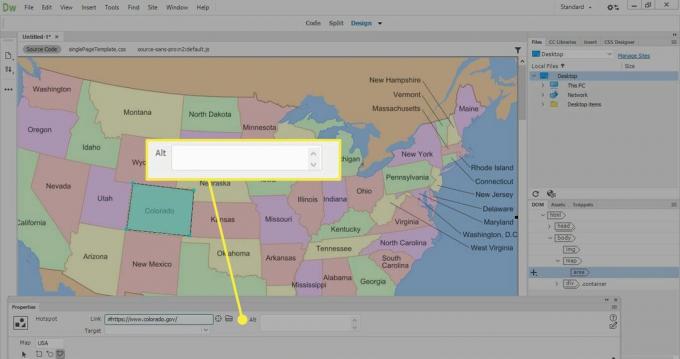
в Характеристики окно, перейдите в Ссылка на сайт поле и введите URL на который вы хотите сделать ссылку.
Или выберите папку рядом с Ссылка на сайт поле, затем выберите файл (например, изображение или веб-страницу), на который вы хотите создать ссылку.

-
в Alt поле введите альтернативный текст для ссылки.
в Цель в раскрывающемся списке выберите, в каком окне или вкладке будет открываться ссылка.

-
Чтобы создать еще одну точку доступа, выберите инструмент указателя, затем выберите один из инструментов точки доступа.

-
Создайте столько горячих точек, сколько хотите, а затем просмотрите карту изображений в браузере, чтобы убедиться, что она работает правильно. Выберите каждую ссылку, чтобы убедиться, что она ведет на нужный ресурс или веб-страницу.

Преимущества и недостатки карт изображений
Есть плюсы и минусы использования карт изображений в современном веб-дизайне. Хотя они могут сделать веб-страницу более интерактивной, основным недостатком является то, что карты изображений для работы полагаются на определенные координаты. Адаптивный веб-дизайн требует изображения, масштабируемые в зависимости от размера экрана или устройства, поэтому ссылки могут оказаться в неправильном месте при изменении размера изображения. Вот почему сегодня карты изображений редко используются на веб-сайтах.
Загрузка карт изображений может занять много времени. Слишком много карт изображений на одной странице может создать узкое место, которое отрицательно скажется на производительности сайта. Мелкие детали могут быть не видны на карте изображения, что ограничивает их полезность, особенно для пользователи с нарушениями зрения.
Карты изображений могут быть полезны, когда вы хотите собрать быструю демонстрацию. Например, если вы создаете макет дизайна для приложения, используйте карты изображений для создания горячих точек, чтобы имитировать интерактивность с приложением. Это проще сделать, чем закодировать приложение или создать фиктивную веб-страницу с помощью HTML а также CSS.