Что нужно знать
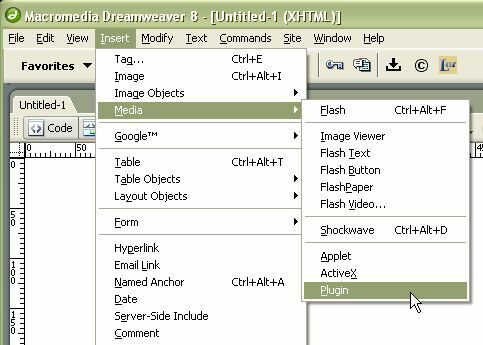
- Добавьте плагин мультимедиа в Dreamweaver: выберите Вставлять > Плагин.
- Выберите звуковой файл и выберите ОК. Встроенный звуковой файл отображается в виде значка подключаемого модуля в представлении «Дизайн».
- Щелкните значок и установите необходимые атрибуты и параметры.
Добавление звука на веб-страницы несколько сбивает с толку. В большинстве веб-редакторов нет простой кнопки, которую можно щелкнуть, чтобы добавить звук, но можно без особых проблем добавить фоновую музыку на веб-страницу Dreamweaver - и нет HTML код для изучения.
В этом руководстве объясняется, как добавить звук с помощью контроллера, и вы можете решить, хотите ли вы, чтобы он воспроизводился автоматически или нет.
Вставить медиа-плагин

Dreamweaver не имеет специальной опции вставки для звукового файла, поэтому, чтобы вставить ее в представление «Дизайн», вам нужно вставить общий плагин, а затем сообщить Dreamweaver, что это звуковой файл. в Вставлять меню, перейдите в папку мультимедиа и выберитеПлагин.
Найдите звуковой файл

Dreamweaver откроет диалоговое окно «Выбрать файл». Перейдите к файлу, который хотите встроить на свою страницу. Мы предпочитаем иметь URL относительно текущего документа, но вы также можете записать их относительно корня сайта (начиная с начальной косой черты).
Сохранить документ

Если веб-страница новая и не была сохранена, Dreamweaver предложит вам сохранить ее, чтобы можно было вычислить относительный путь. Пока файл не будет сохранен, Dreamweaver оставляет звуковой файл с URL-путем file: //.
Кроме того, если звуковой файл находится не в том же каталоге, что и ваш веб-сайт Dreamweaver, Dreamweaver предложит вам скопировать его туда. Это хорошая идея, чтобы файлы веб-сайта не были разбросаны по всему жесткому диску.
Значок плагина появляется на странице

Dreamweaver отображает встроенный звуковой файл в виде значка подключаемого модуля в представлении «Дизайн».
Это то, что увидят клиенты, у которых нет соответствующего плагина.
Выберите значок и настройте атрибуты

Когда вы выбираете значок плагина, в окне «Свойства» отображаются свойства плагина. Вы можете настроить размер (ширину и высоту), который будет отображаться на странице, выравнивание, CSS класс, вертикальное и горизонтальное пространство вокруг объекта (пространство v и пространство h) и границы. А также URL-адрес плагина. Обычно мы оставляем все эти параметры пустыми или используемыми по умолчанию, потому что большинство из них можно определить с помощью CSS.
Добавить два параметра

Есть много параметров, которые вы можете добавить к тегу embed (различные атрибуты), но есть два, которые вы всегда должны добавлять в звуковые файлы:
- Автовоспроизведение: Это говорит веб-браузер если звук должен начинаться сразу после загрузки (обычно сразу после загрузки страницы) или ждать запроса на воспроизведение. Большинство людей раздражают сайты, на которых для звука установлено значение autoplay = true.
- контролер: Это дает вашему клиенту возможность управлять звуковым файлом - выключать его или воспроизводить с самого начала и так далее. Если у вас для автовоспроизведения установлено значение false, вам понадобится контроллер, чтобы звук мог запускаться (или функция JavaScript, чтобы включить его).
Посмотреть исходный код

Если вам интересно, как Dreamweaver устанавливает звуковой файл, просмотрите исходный код в режиме просмотра кода. Там вы увидите тег embed с вашими параметрами, установленными как атрибуты. Помните, что тег embed недействителен Тег HTML или XHTML, поэтому ваша страница не будет проверяться, если вы ее используете. Но поскольку большинство браузеров не поддерживают тег объекта, это лучше, чем ничего.
Помните, что фоновая музыка, которая воспроизводится автоматически без возможности ее выключения, раздражает многих людей, поэтому используйте эту функцию осторожно.